Nesta semana, dando seguimento ao estudo sobre o site da Agência Virtual da CEEE, vou observar os elementos de um formulário de Denúncia de Furto. Diferentemente dos dois posts anteriores, vou trazer desta vez uma comparação com um site semelhante.
Na semana passada escrevi um pouco sobre o UX Writing, onde procurei identificar alguns pontos de atenção na escrita e de que forma o texto pode acabar dando margem a certas ambivalências de escolha ao usuário. Para ler o texto anterior, acesse o link abaixo:
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Anonimato
A terceira opção do menu lateral, numa ordem de lista de cima para baixo, é a “Denunciar Furto de Energia”. Trata-se de um canal aberto para a população enviar informações sobre irregularidades do fornecimento ou recebimento de energia elétrica.
Por mais lógico que possa parecer, este é um dos pontos mais importantes da página: o anonimato. É interessante observar que o site busca preservar a identidade do usuário justamente para dar condição à denúncia.
Outro aspecto que considero fundamental nesta etapa, podendo ser visto com um certo receio pelos designers de interface, é a exposição de todos os campos de preenchimento de uma única vez.
Na primeira parte desta série observei na página de login do Cliente que o site solicita o usuário em etapas: primeiro o Documento e depois a Senha. Dei o exemplo de como isso é usado em login de redes sociais e e-mail, como no Gmail.
Comparação com CPFL
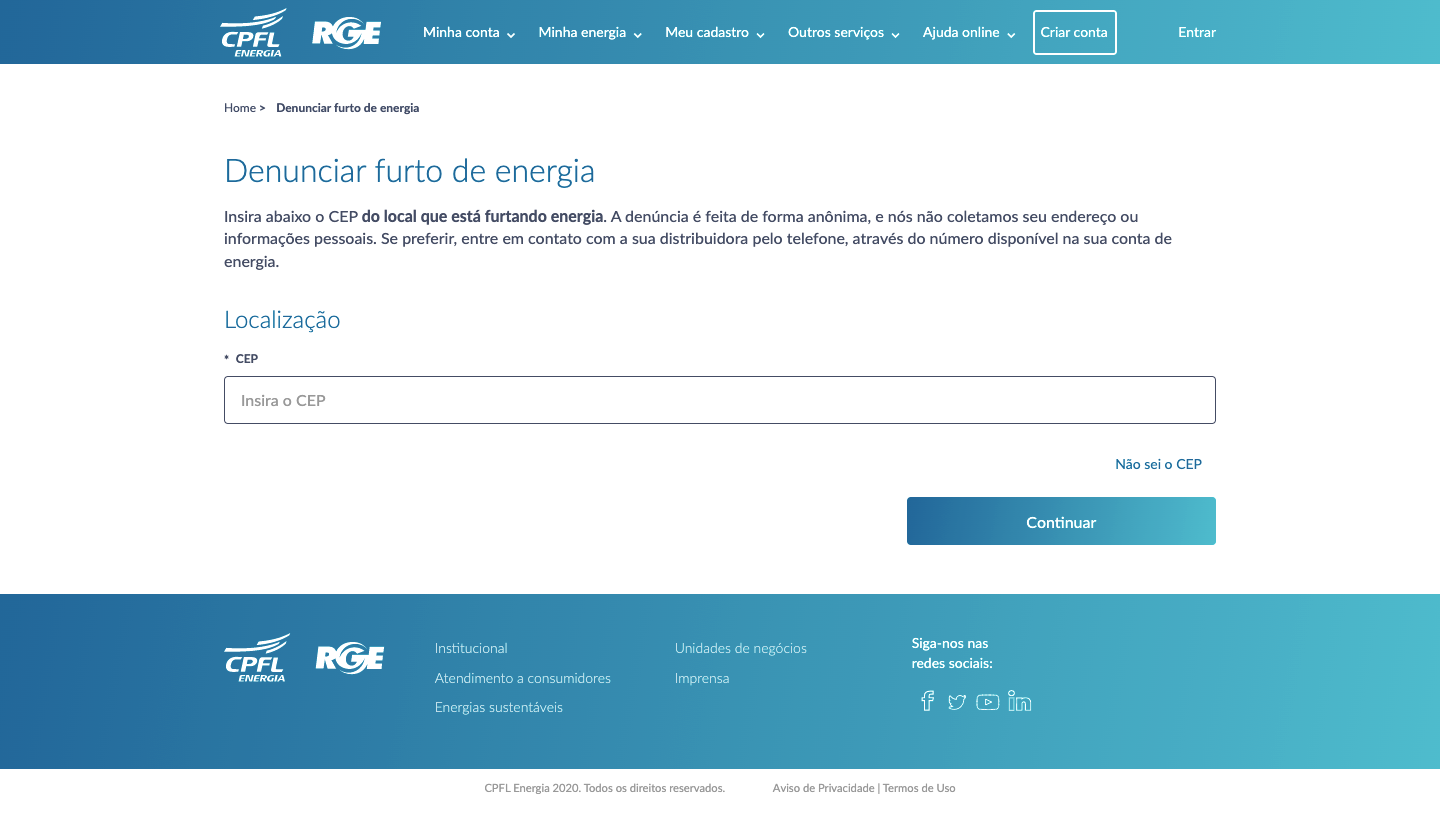
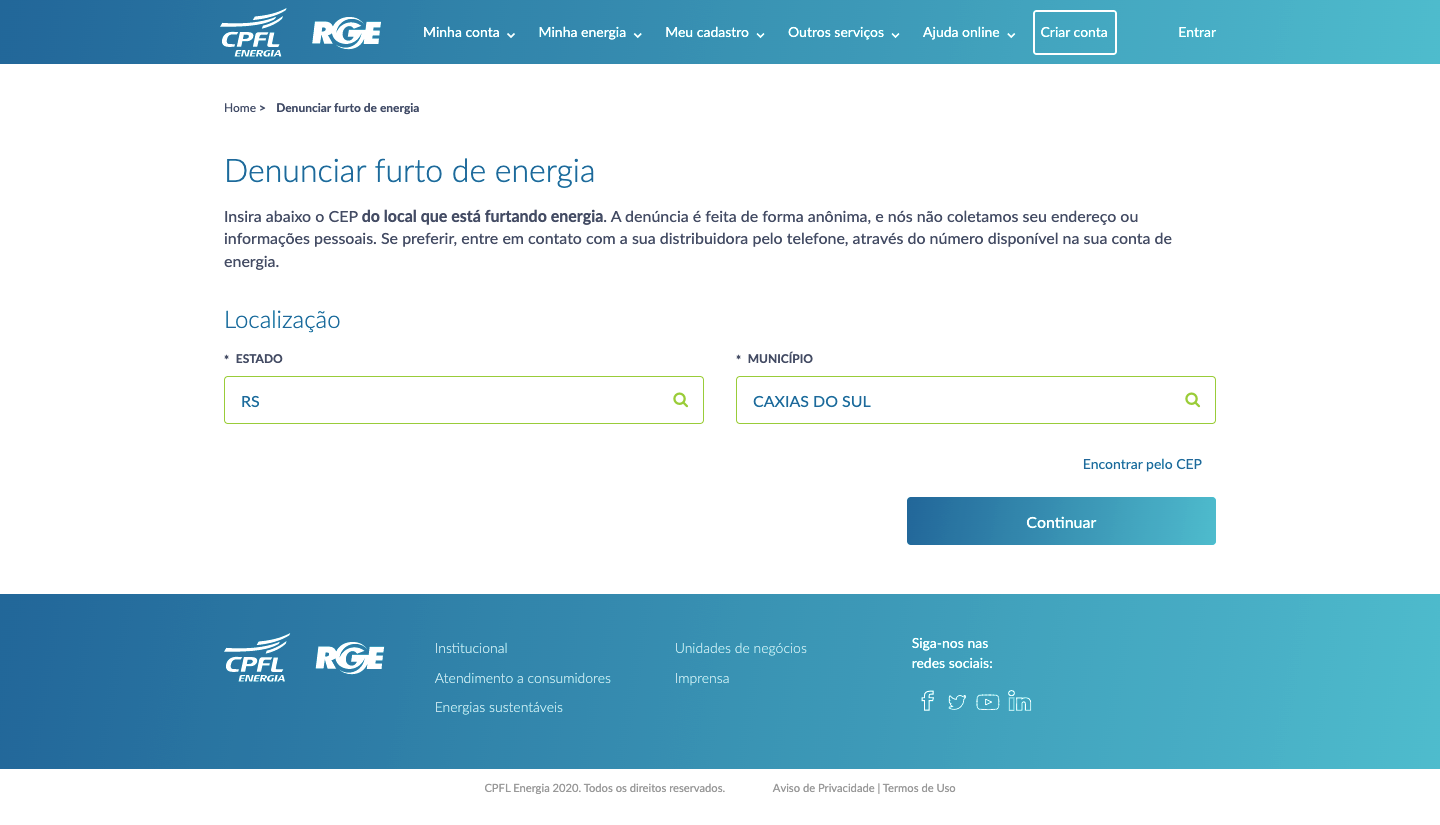
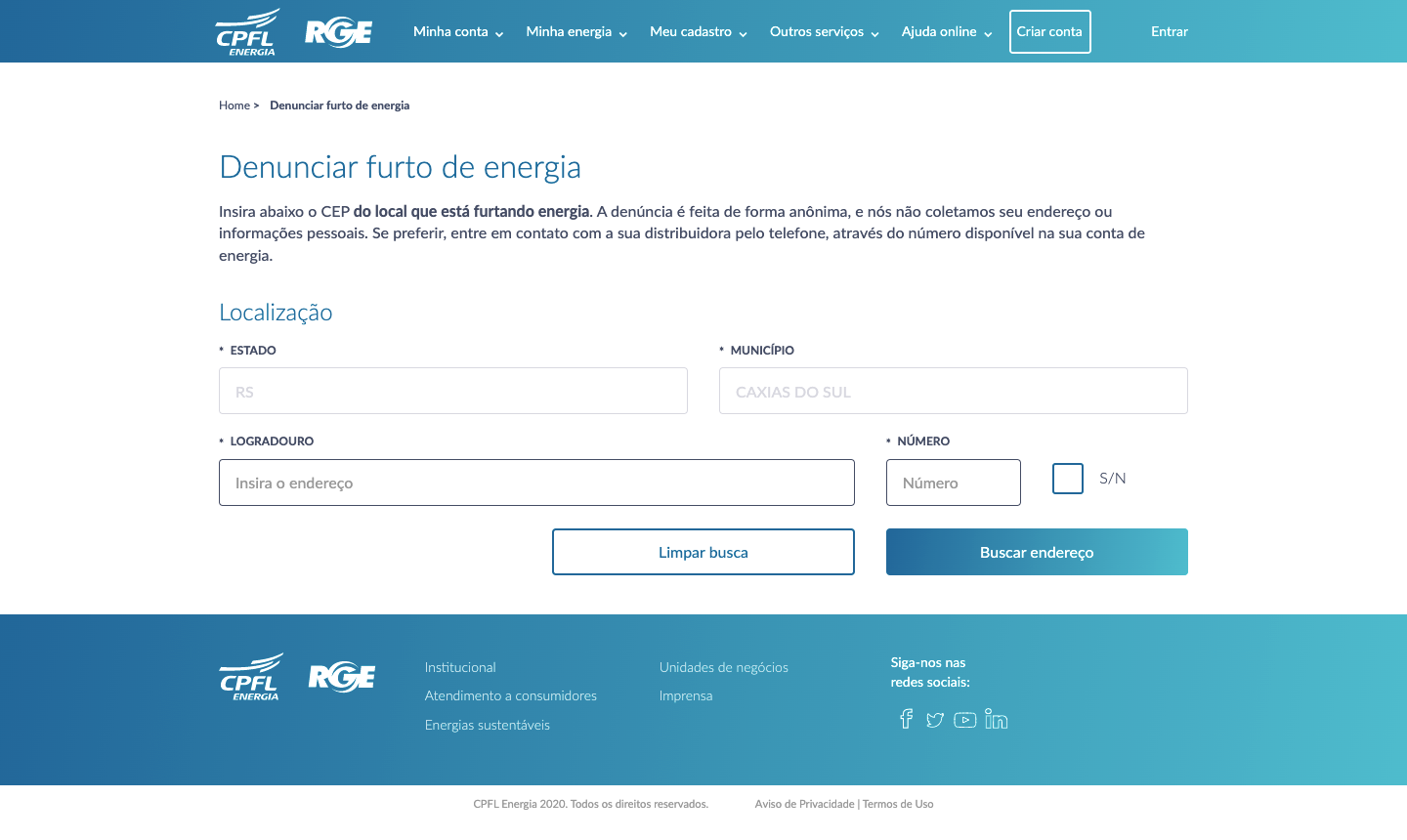
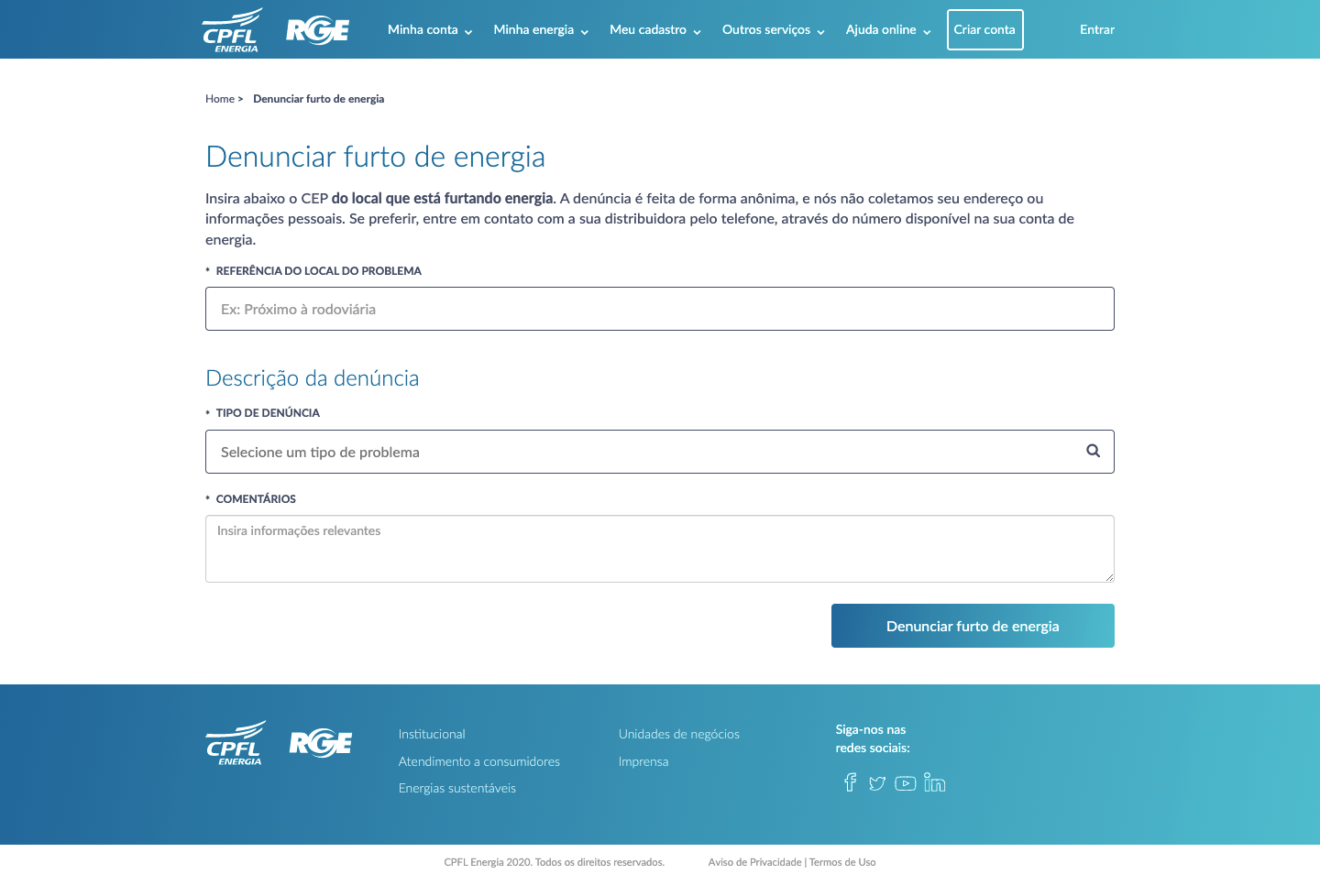
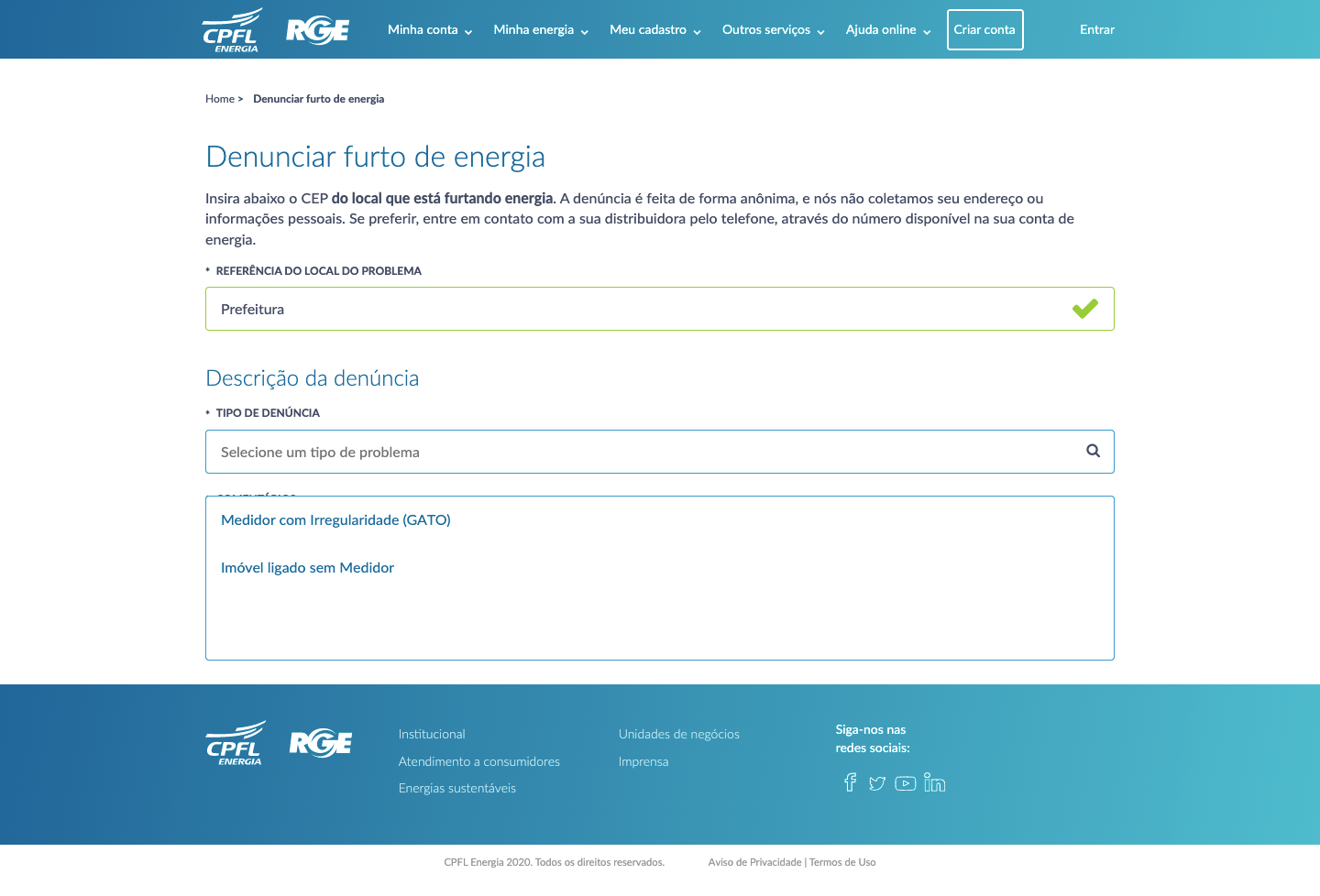
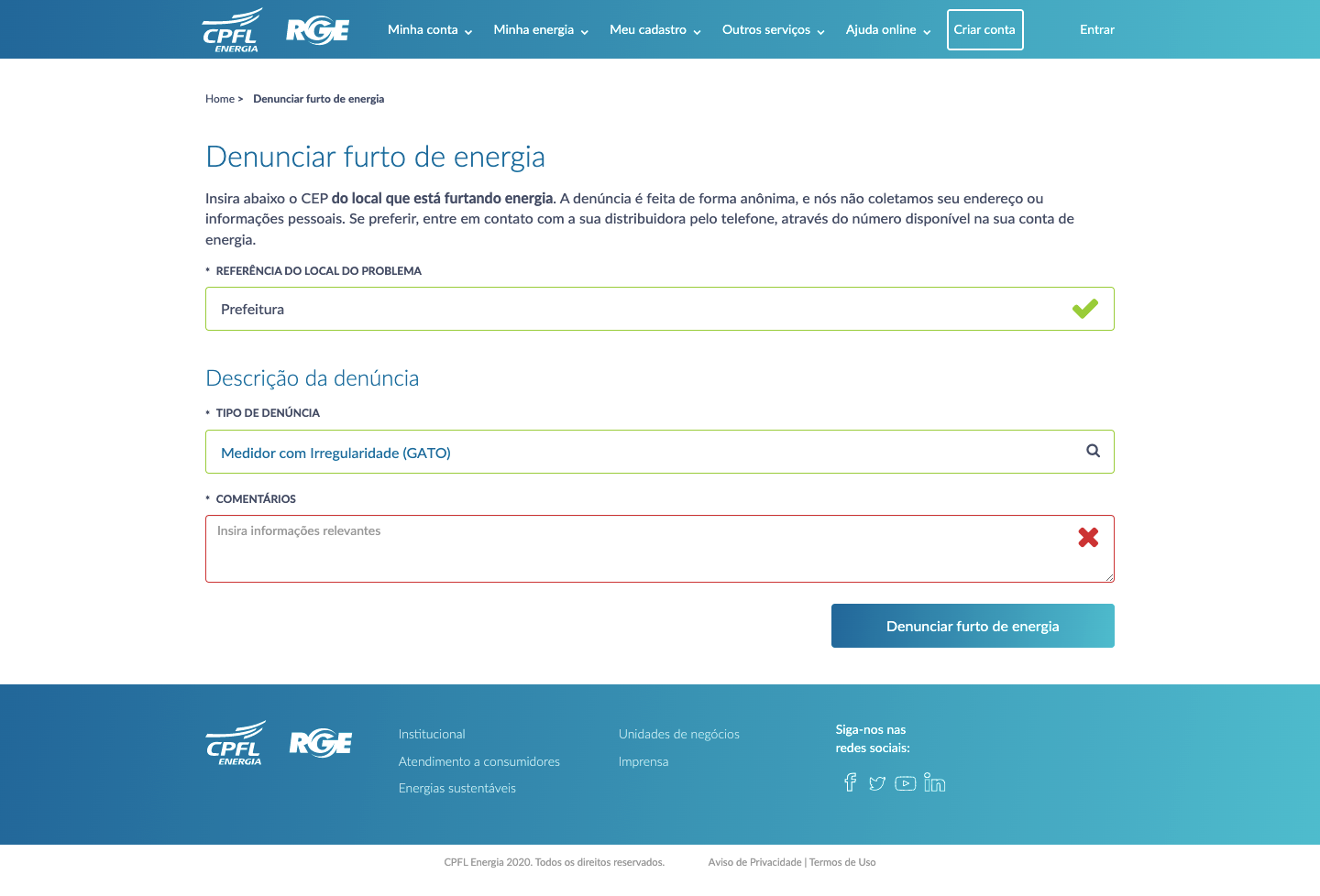
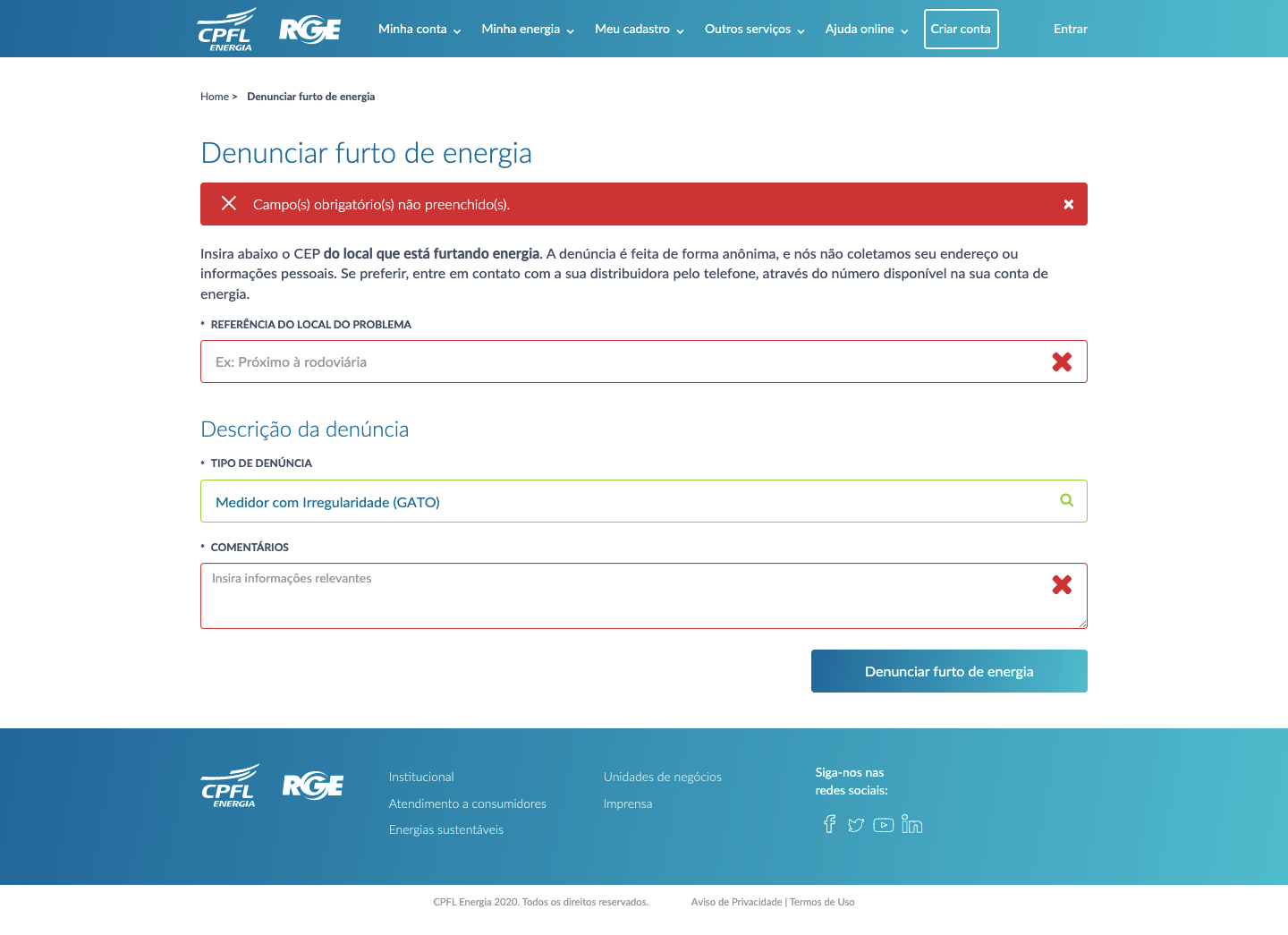
No caso desta página de denúncia, mesmo sem a necessidade de autenticação do usuário (login), o site da CEEE também poderia abordar o denunciante em etapas. Antes de mostrar a interface da Companhia, a título de comparação, busquei outra empresa de energia elétrica, a CPFL, que possui a mesma ação em seu site. Confira na galeria abaixo o passo-a-passo da jornada que o usuário para realizar uma denúncia:
O site da CPFL tem um design mais moderno, porém, na minha visão, o usuário sofre com outra questão: a ansiedade de não saber o que vem pela frente. Este é um tema que eu gostaria de abordar em outros posts, pois não era a minha intenção apresentar este aspecto no estudo do site CEEE. Mesmo assim, vou tentar explicar meu ponto:
Hoje em dia se tornou comum reduzirmos a quantidade de campos de formulários que um usuário deve preencher em cada página. A interface fica mais bonita, limpa e minimalista. O usuário entra num caminho e não precisa pensar nada sobre o que fazer ali. Basta seguir o fluxo.
Mas e se no final deste processo ele se deparar com algum dado que ele não possui em mãos, por exemplo, o número de um documento específico para uma autenticação? Pois é, e isso é mais comum do que se imagina.
Perceba que, mesmo que a página da CPFL utilize uma navegação estruturada, com a existência de Breadcrumbs, o formulário da CPFL não segue a mesma sistemática. Em muitos sites que possuem esta forma de preenchimento de formulários, não há retorno nas etapas, que seriam ícones de setas ou botões de “voltar”.
Ou seja, se você precisar retornar em algum campo, terá que necessariamente limpar a busca e escrever de novo. E nem pense em utilizar o botão de “voltar” do navegador, pois ele vai te levar direto para a página Home.
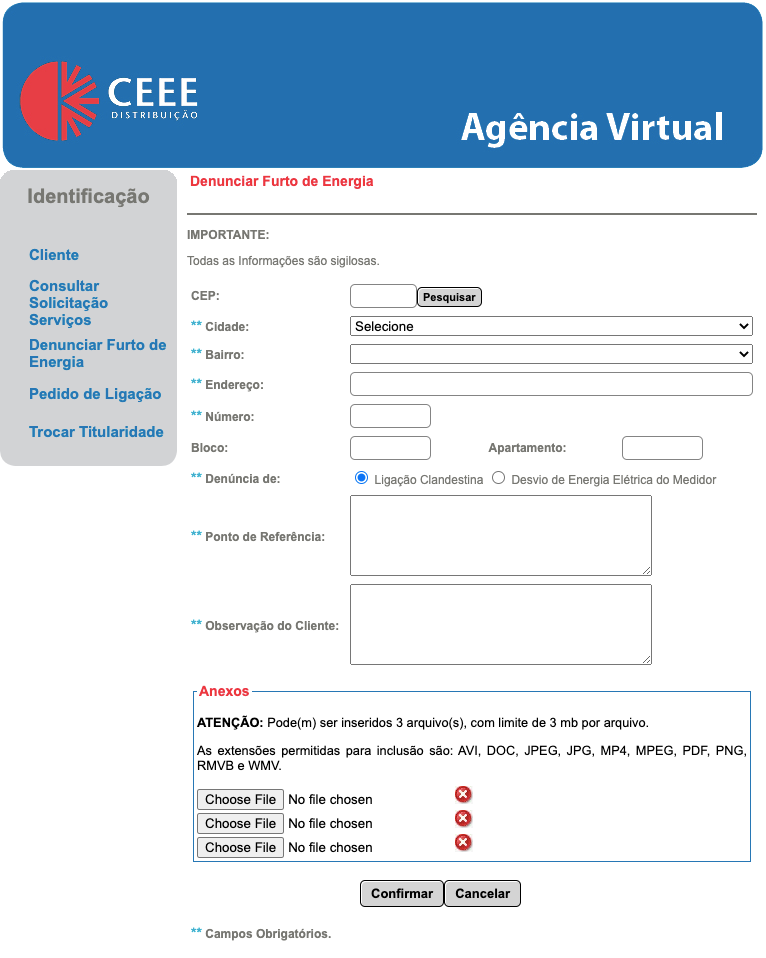
Na minha opinião, apesar de um design bastante antigo, a página de denúncia da CEEE traz menos ansiedade a o usuário, pois informa, numa etapa só, o que é preciso para executar a ação. Veja abaixo a página:

Listo abaixo os elementos presentes neste formulário e aproveito para comentar sobre aqueles com problemas e possíveis soluções:
- Título [Denunciar Furto de Energia]
- Divisor
Não sei qual é a função desta linha de separação, pois não é um elemento estético que percebi estar em outras páginas. Parece bastante solto.
- Subtítulo [IMPORTANTE: Todas as Informações são sigilosas.]
Acho que mereceria mais destaque, talvez trocar a cor cinza por um vermelho com mais contraste;
- Label 1: [CEP:]
- Campo input 1
- Botão [Pesquisar]
Apesar de ser um dos poucos itens de preenchimento facultativo, falta aqui um botão de ajuda com “Não sei meu CEP” ou “Descubra seu CEP”;
- Label 2: [** Cidade:]
- Campo input 2 (formato seleção em cascata);
Este Campo input está ok. Manteria a escolha em cascata para uso em mobile, mas poderia ser um campo de busca com função autocompletar, o que reduziria o tempo de procurar a informação.
- Label 3: [** Bairro:]
- Campo input 3 (formato seleção em cascata, condicionado ao anterior);
Da mesma forma que no input anterior: busca e autocompletar.
- Label 4: [** Endereço:]
- Campo input 4
- Label 5: [** Número:]
- Campo input 5
No input 5 poderia ter a possibilidade de digitar S/N ou ter uma caixa de seleção com a opção “Sem número” (S/N);
- Label 6: [Bloco:]
- Campo input 6
- Label 7 [Apartamento:]
- Campo input 7;
As labels e inputs 6 e 7 poderiam ser substituídas por um único label chamado “Complemento”.
- Label 8 [Denúncia de:]
- Campo input 8 (formato seleção alternado: Ligação Clandestina ou Desvio de Energia Elétrica do Medidor)
Estou de acordo com essa solução, porém as opções mereceriam ícones de ajuda para o usuário que não tenha certeza sobre qual escolher. Poderia ser com opção hover (passar o mouse por cima) que mostreuma curta explicação.
- Label 9 [** Ponto de Referência:]
- Campo input 9 (caixa de texto com customização do tamanho)
- Label 10 [** Observação do Cliente:]
- Campo input 10 (caixa de texto com customização do tamanho);
Os 9 e 10 são bem vagos, mas servem ao propósito: dar liberdade para o usuário descrever o problema. Ficou apenasr a dúvida sobre o porquê da caixa de texto não ser fixada, ou seja, sem customização de tamanho.
Não vou me ater aos detalhes da seção seguinte, onde é possível adicionar arquivos em anexo. Apesar de não ser esteticamente aprazível, acredito que funcionam e possuem ainda um ícone para excluir, caso se decida por remover algum arquivo. Passa confiança e controle ao usuário.
Conclusão
Mesmo com um design relativamente mais antigo que o da empresa de energia CPFL, o site da CEEE fornece mais controle ao usuário. O formulário de denúncia de furto de energia possui alguns pontos a serem corrigidos, mas ainda funciona num estilo mais antigo.
Esta é a terceira parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Design: Agência Virtual da CEEE (parte 1)
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
__
Imagem destacada é montagem minha sobre foto de Sigmund em Unsplash