por Lorenço Oliveira | ago 2, 2022 | UX Design
Nesta semana, dando seguimento ao estudo sobre o site da Agência Virtual da CEEE, vou observar os elementos de um formulário de Denúncia de Furto. Diferentemente dos dois posts anteriores, vou trazer desta vez uma comparação com um site semelhante.
Na semana passada escrevi um pouco sobre o UX Writing, onde procurei identificar alguns pontos de atenção na escrita e de que forma o texto pode acabar dando margem a certas ambivalências de escolha ao usuário. Para ler o texto anterior, acesse o link abaixo:
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Anonimato
A terceira opção do menu lateral, numa ordem de lista de cima para baixo, é a “Denunciar Furto de Energia”. Trata-se de um canal aberto para a população enviar informações sobre irregularidades do fornecimento ou recebimento de energia elétrica.
Por mais lógico que possa parecer, este é um dos pontos mais importantes da página: o anonimato. É interessante observar que o site busca preservar a identidade do usuário justamente para dar condição à denúncia.
Outro aspecto que considero fundamental nesta etapa, podendo ser visto com um certo receio pelos designers de interface, é a exposição de todos os campos de preenchimento de uma única vez.
Na primeira parte desta série observei na página de login do Cliente que o site solicita o usuário em etapas: primeiro o Documento e depois a Senha. Dei o exemplo de como isso é usado em login de redes sociais e e-mail, como no Gmail.
Comparação com CPFL
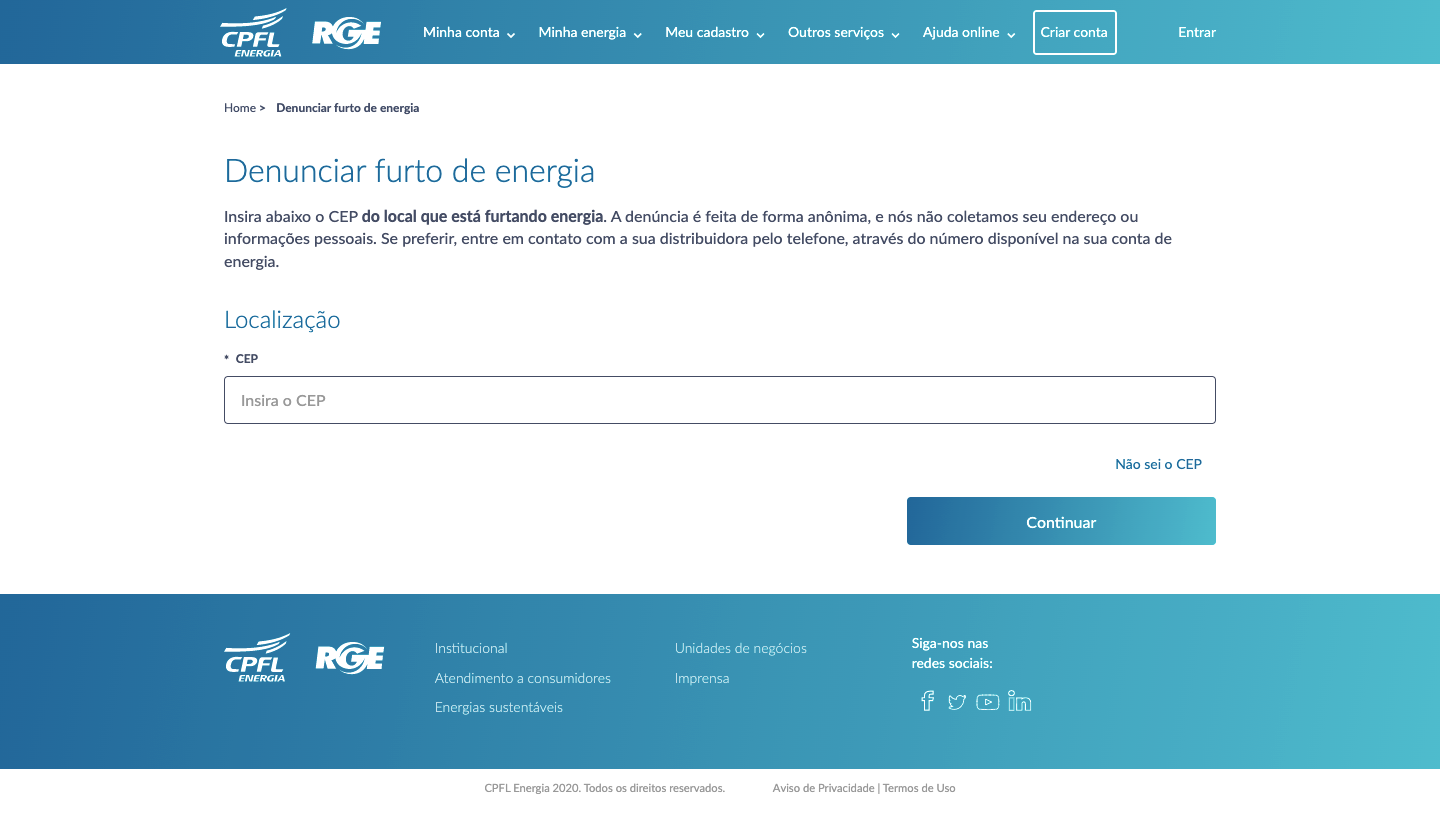
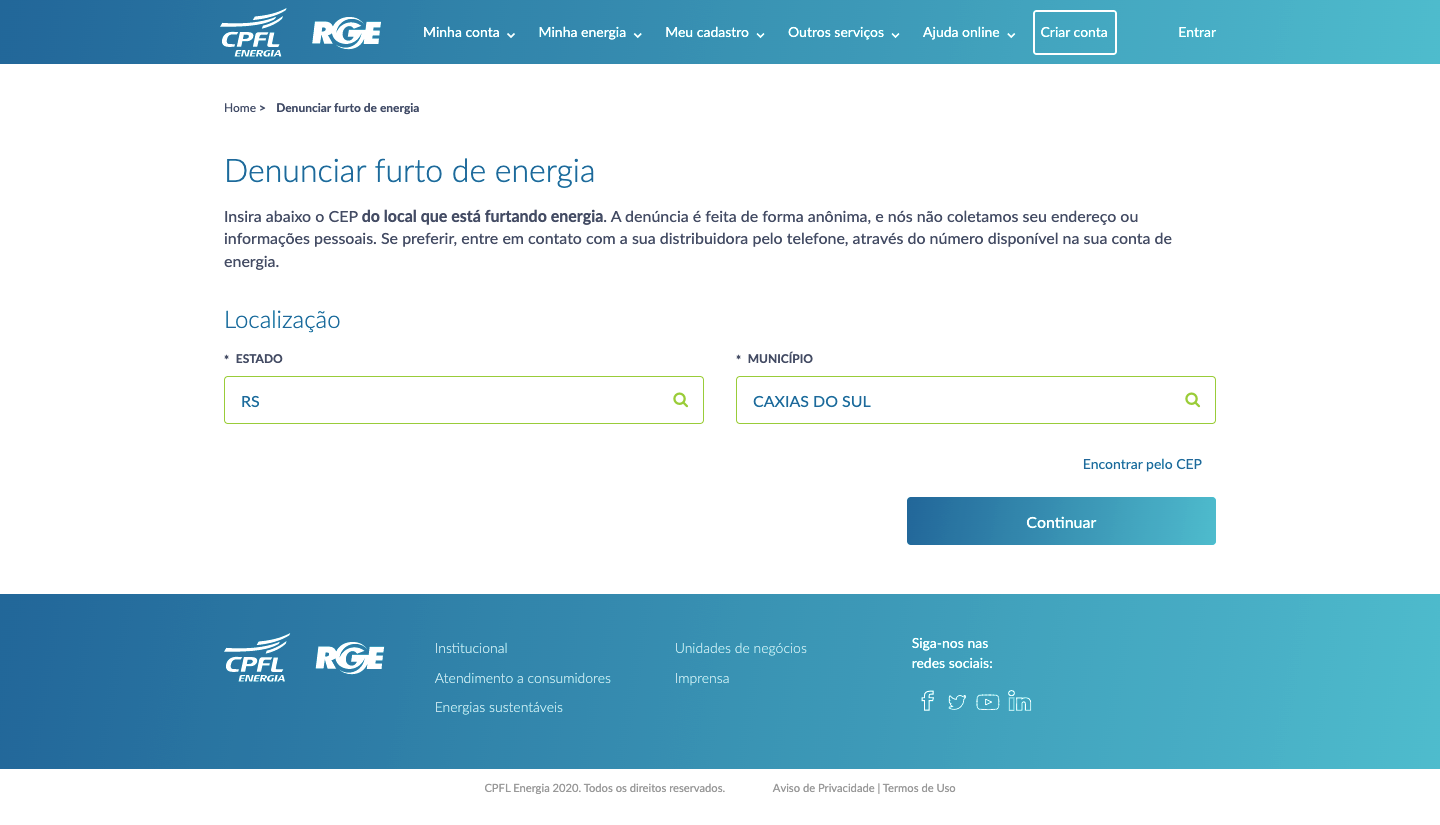
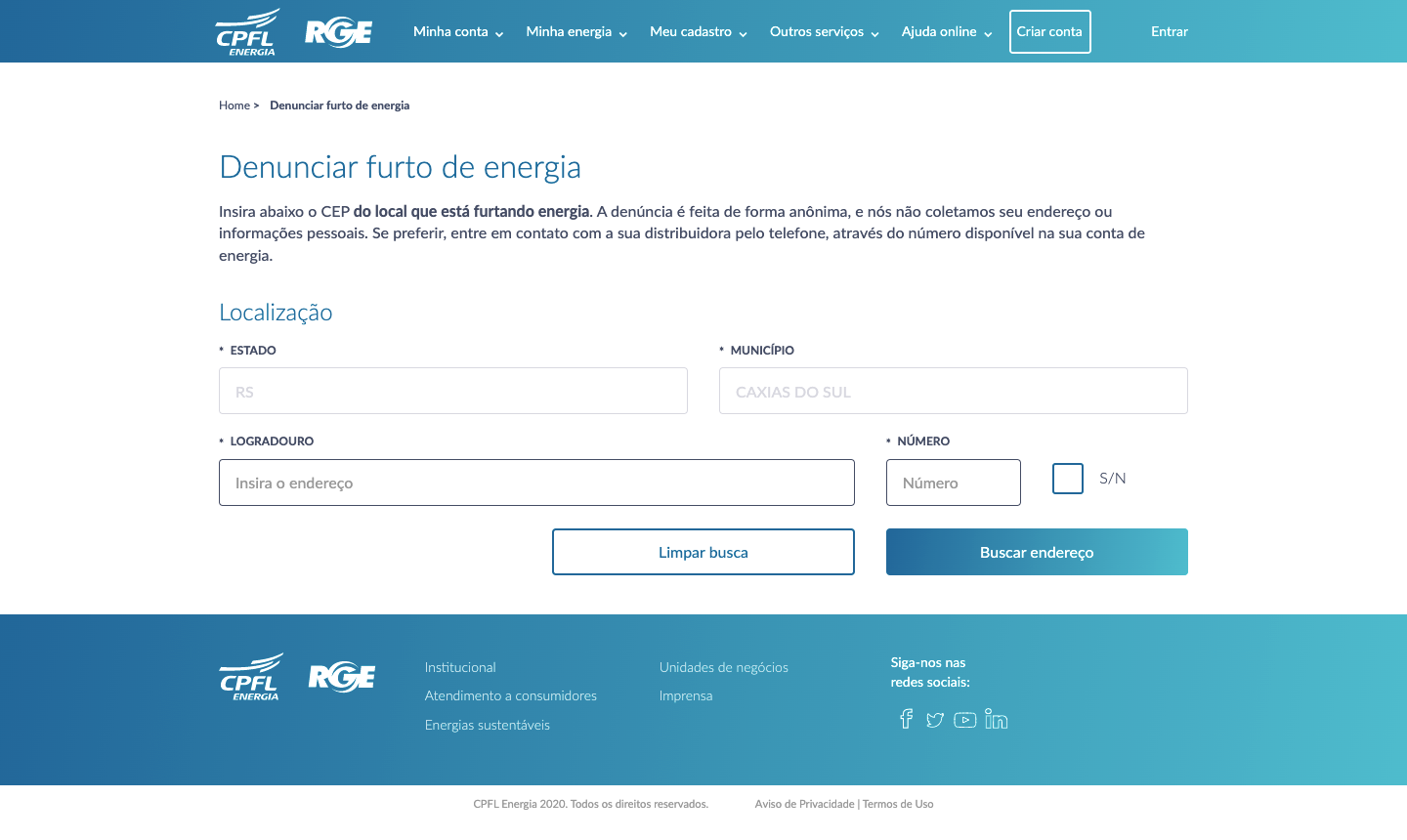
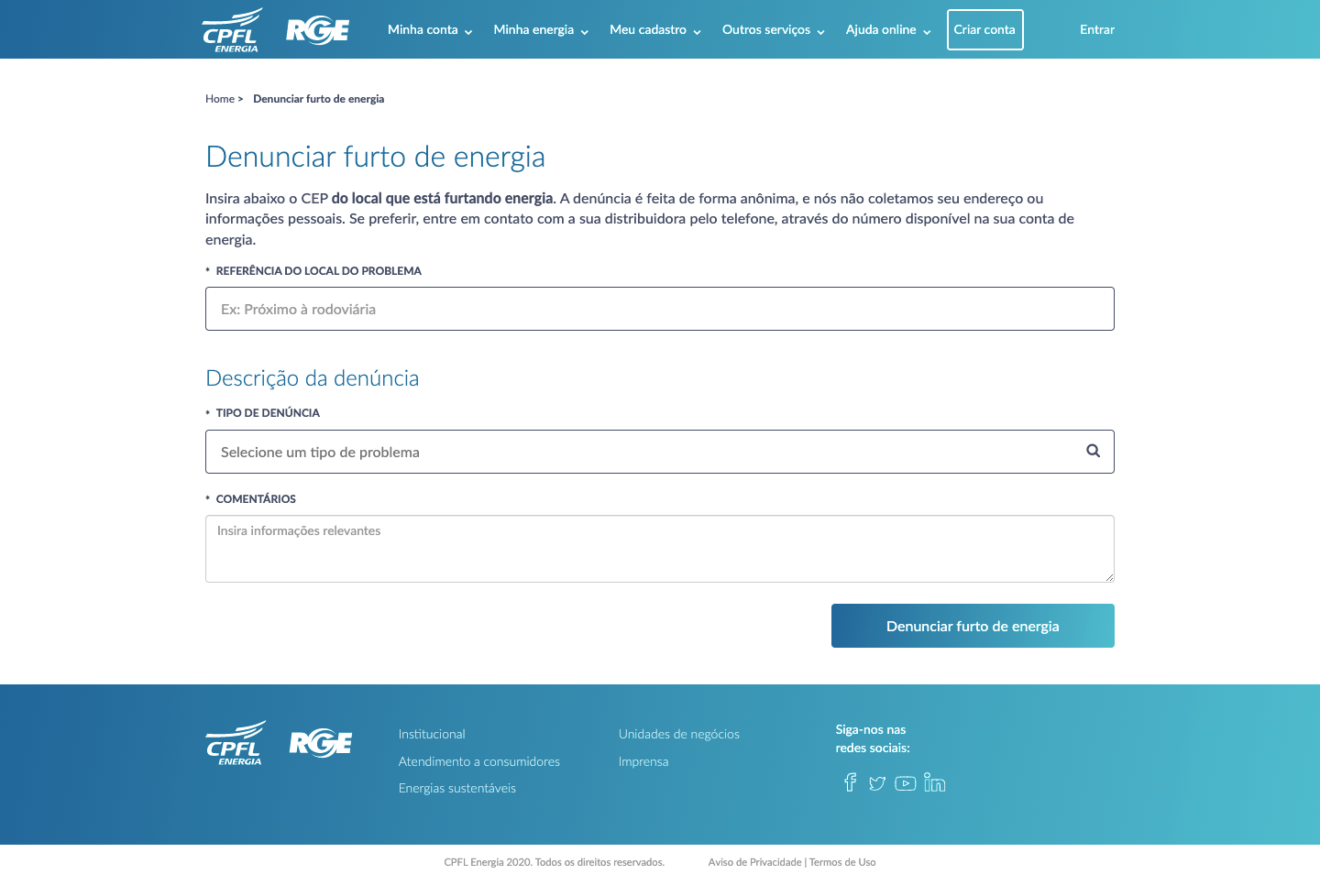
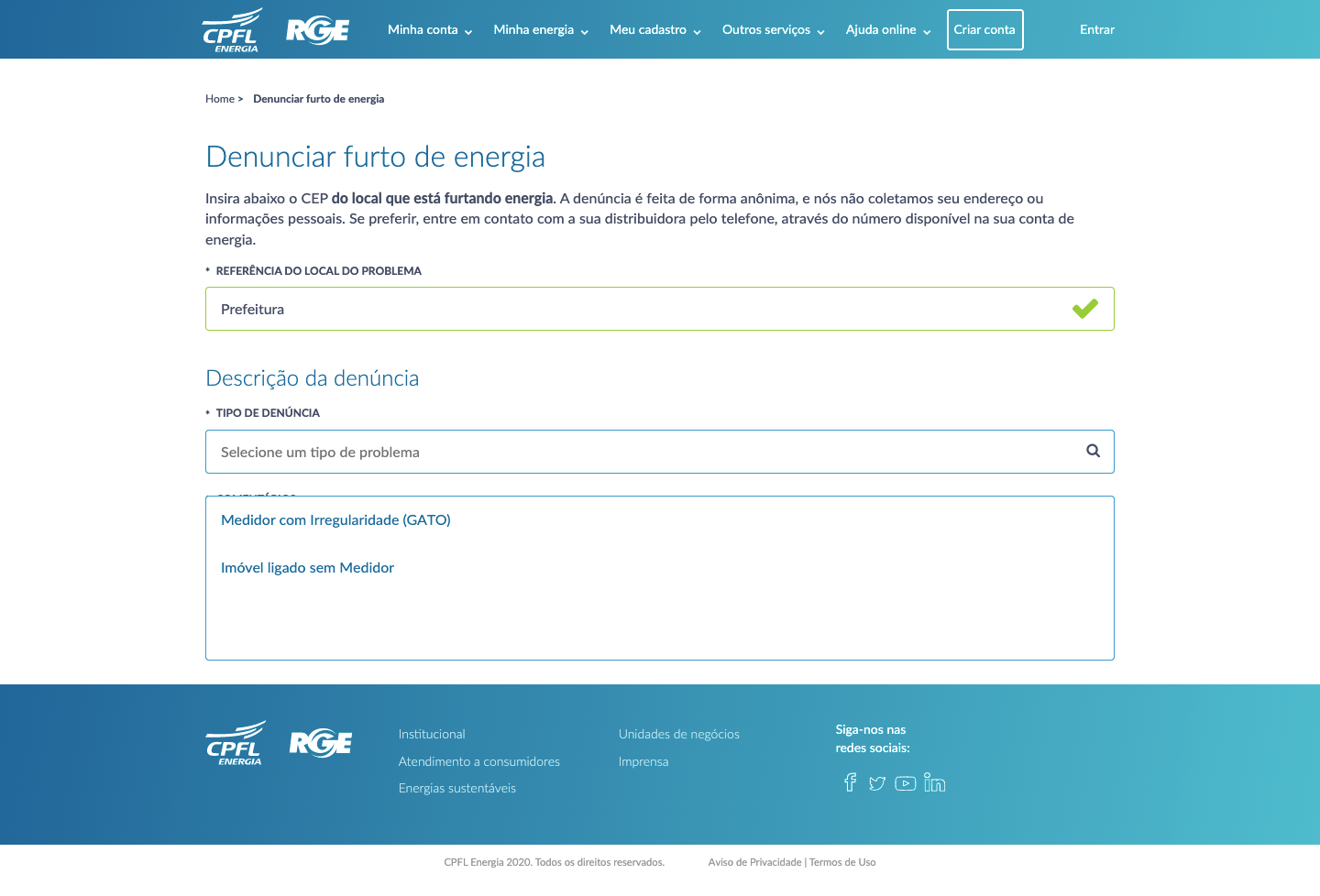
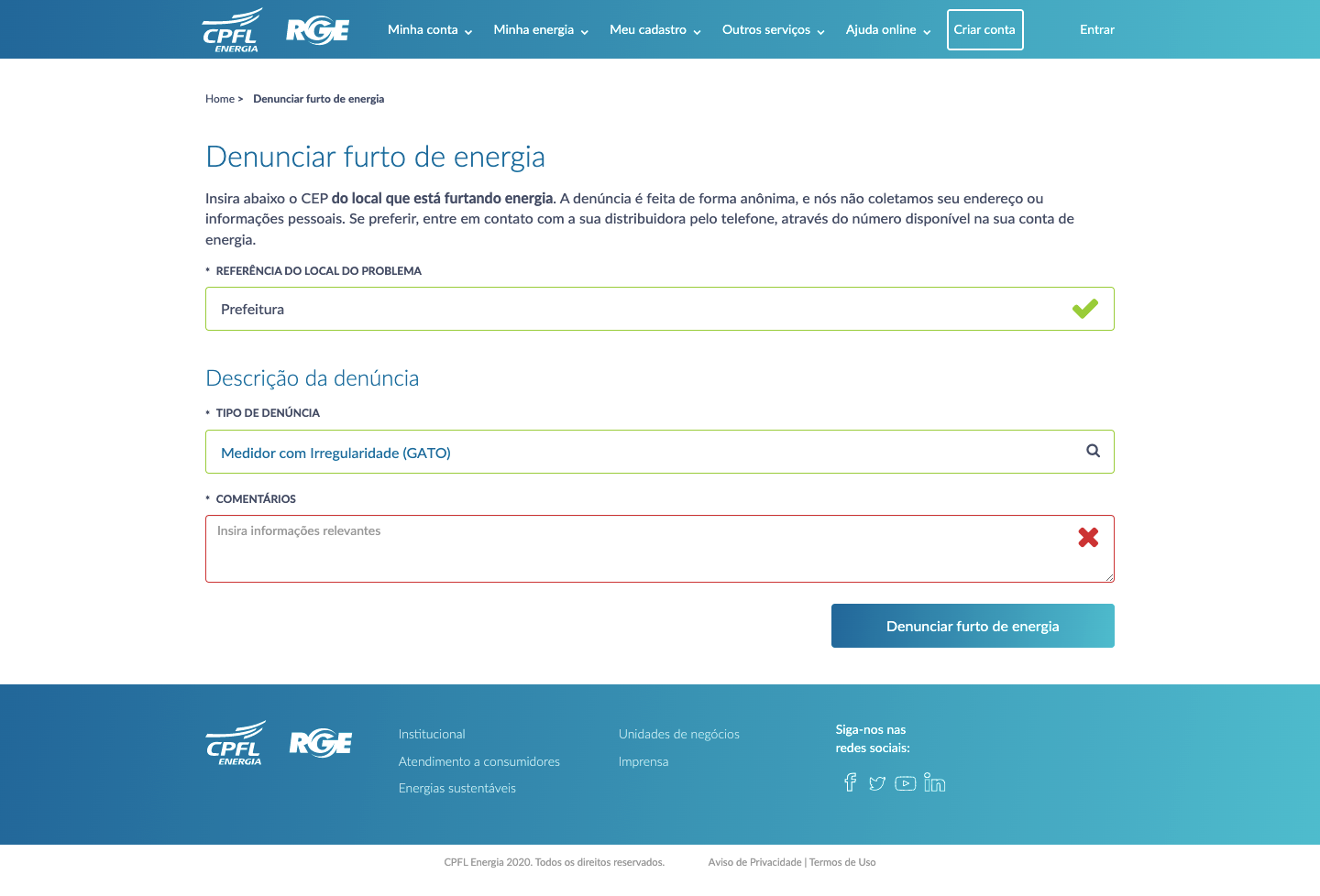
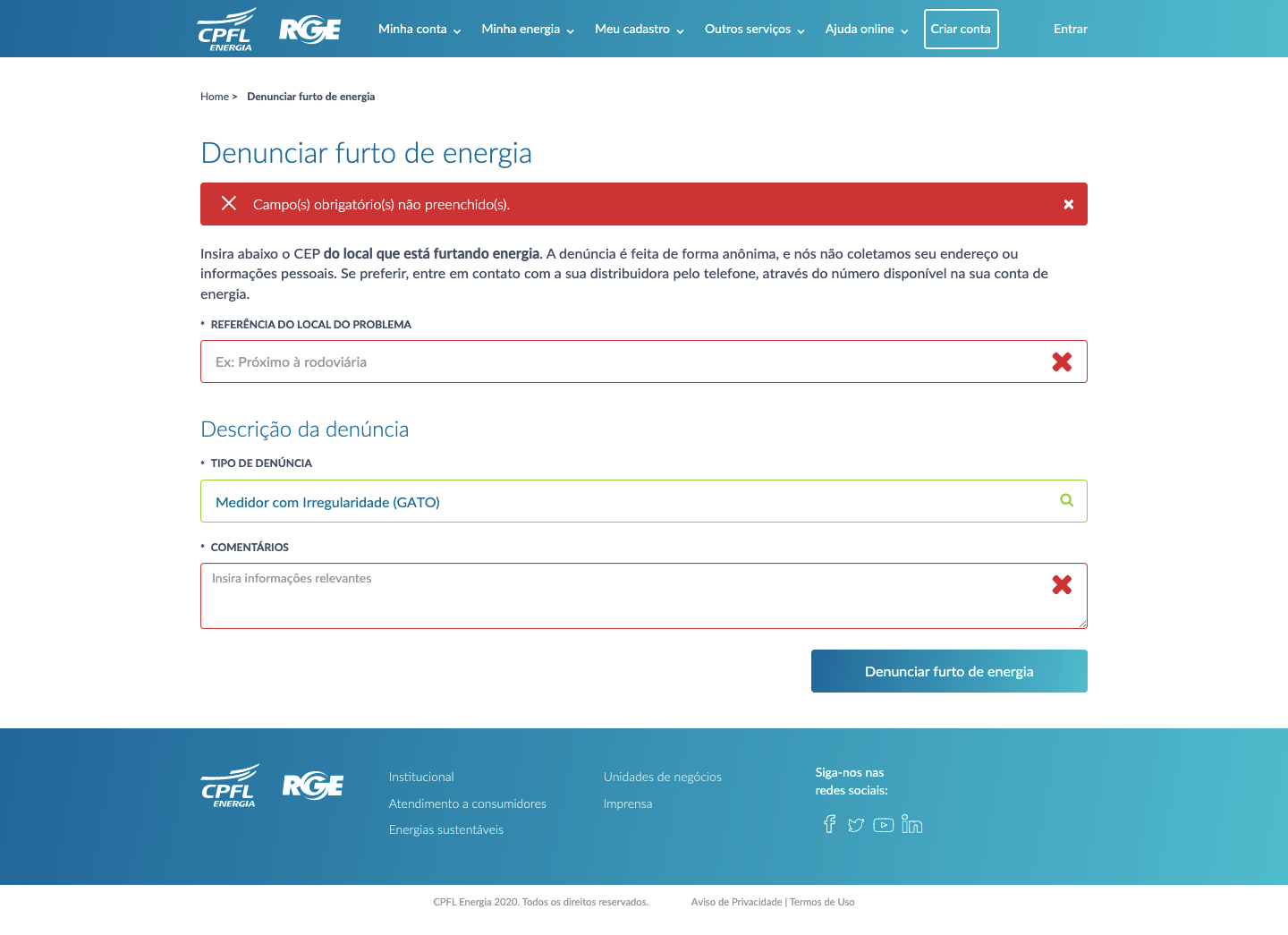
No caso desta página de denúncia, mesmo sem a necessidade de autenticação do usuário (login), o site da CEEE também poderia abordar o denunciante em etapas. Antes de mostrar a interface da Companhia, a título de comparação, busquei outra empresa de energia elétrica, a CPFL, que possui a mesma ação em seu site. Confira na galeria abaixo o passo-a-passo da jornada que o usuário para realizar uma denúncia:
O site da CPFL tem um design mais moderno, porém, na minha visão, o usuário sofre com outra questão: a ansiedade de não saber o que vem pela frente. Este é um tema que eu gostaria de abordar em outros posts, pois não era a minha intenção apresentar este aspecto no estudo do site CEEE. Mesmo assim, vou tentar explicar meu ponto:
Hoje em dia se tornou comum reduzirmos a quantidade de campos de formulários que um usuário deve preencher em cada página. A interface fica mais bonita, limpa e minimalista. O usuário entra num caminho e não precisa pensar nada sobre o que fazer ali. Basta seguir o fluxo.
Mas e se no final deste processo ele se deparar com algum dado que ele não possui em mãos, por exemplo, o número de um documento específico para uma autenticação? Pois é, e isso é mais comum do que se imagina.
Perceba que, mesmo que a página da CPFL utilize uma navegação estruturada, com a existência de Breadcrumbs, o formulário da CPFL não segue a mesma sistemática. Em muitos sites que possuem esta forma de preenchimento de formulários, não há retorno nas etapas, que seriam ícones de setas ou botões de “voltar”.
Ou seja, se você precisar retornar em algum campo, terá que necessariamente limpar a busca e escrever de novo. E nem pense em utilizar o botão de “voltar” do navegador, pois ele vai te levar direto para a página Home.
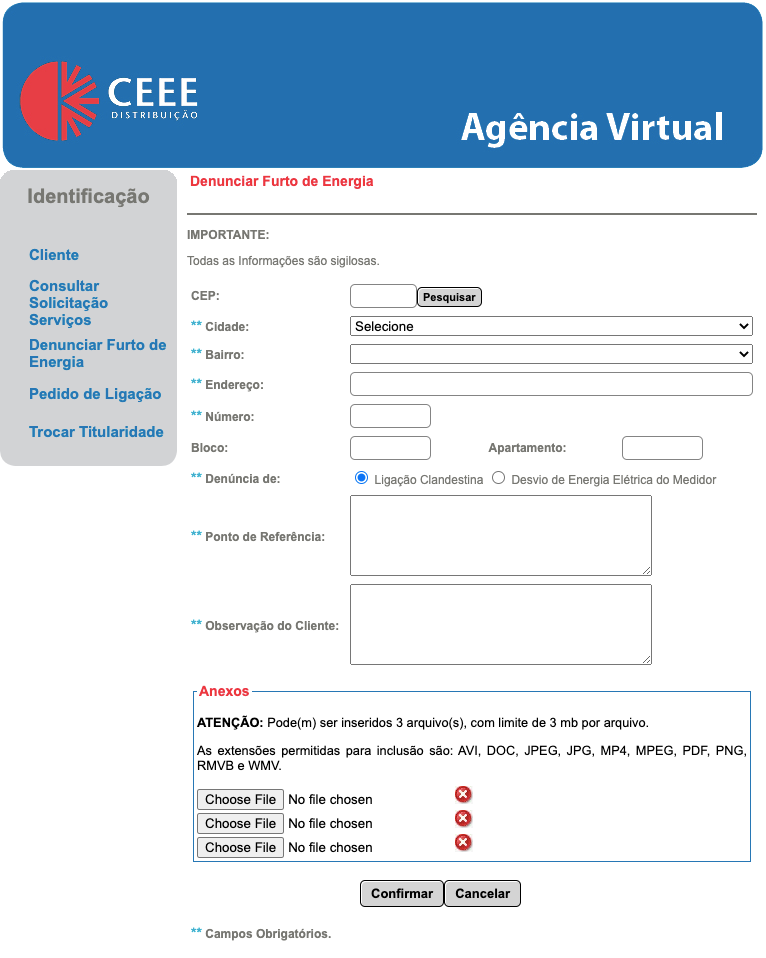
Na minha opinião, apesar de um design bastante antigo, a página de denúncia da CEEE traz menos ansiedade a o usuário, pois informa, numa etapa só, o que é preciso para executar a ação. Veja abaixo a página:
Listo abaixo os elementos presentes neste formulário e aproveito para comentar sobre aqueles com problemas e possíveis soluções:
- Título [Denunciar Furto de Energia]
- Divisor
Não sei qual é a função desta linha de separação, pois não é um elemento estético que percebi estar em outras páginas. Parece bastante solto.
- Subtítulo [IMPORTANTE: Todas as Informações são sigilosas.]
Acho que mereceria mais destaque, talvez trocar a cor cinza por um vermelho com mais contraste;
- Label 1: [CEP:]
- Campo input 1
- Botão [Pesquisar]
Apesar de ser um dos poucos itens de preenchimento facultativo, falta aqui um botão de ajuda com “Não sei meu CEP” ou “Descubra seu CEP”;
- Label 2: [** Cidade:]
- Campo input 2 (formato seleção em cascata);
Este Campo input está ok. Manteria a escolha em cascata para uso em mobile, mas poderia ser um campo de busca com função autocompletar, o que reduziria o tempo de procurar a informação.
- Label 3: [** Bairro:]
- Campo input 3 (formato seleção em cascata, condicionado ao anterior);
Da mesma forma que no input anterior: busca e autocompletar.
- Label 4: [** Endereço:]
- Campo input 4
- Label 5: [** Número:]
- Campo input 5
No input 5 poderia ter a possibilidade de digitar S/N ou ter uma caixa de seleção com a opção “Sem número” (S/N);
- Label 6: [Bloco:]
- Campo input 6
- Label 7 [Apartamento:]
- Campo input 7;
As labels e inputs 6 e 7 poderiam ser substituídas por um único label chamado “Complemento”.
- Label 8 [Denúncia de:]
- Campo input 8 (formato seleção alternado: Ligação Clandestina ou Desvio de Energia Elétrica do Medidor)
Estou de acordo com essa solução, porém as opções mereceriam ícones de ajuda para o usuário que não tenha certeza sobre qual escolher. Poderia ser com opção hover (passar o mouse por cima) que mostreuma curta explicação.
- Label 9 [** Ponto de Referência:]
- Campo input 9 (caixa de texto com customização do tamanho)
- Label 10 [** Observação do Cliente:]
- Campo input 10 (caixa de texto com customização do tamanho);
Os 9 e 10 são bem vagos, mas servem ao propósito: dar liberdade para o usuário descrever o problema. Ficou apenasr a dúvida sobre o porquê da caixa de texto não ser fixada, ou seja, sem customização de tamanho.
Não vou me ater aos detalhes da seção seguinte, onde é possível adicionar arquivos em anexo. Apesar de não ser esteticamente aprazível, acredito que funcionam e possuem ainda um ícone para excluir, caso se decida por remover algum arquivo. Passa confiança e controle ao usuário.
Conclusão
Mesmo com um design relativamente mais antigo que o da empresa de energia CPFL, o site da CEEE fornece mais controle ao usuário. O formulário de denúncia de furto de energia possui alguns pontos a serem corrigidos, mas ainda funciona num estilo mais antigo.
Esta é a terceira parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Design: Agência Virtual da CEEE (parte 1)
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
Linkedin | Instagram
__
Imagem destacada é montagem minha sobre foto de Sigmund em Unsplash

por Lorenço Oliveira | jul 20, 2022 | UX Design
O objetivo desta série de artigos é fazer uma análise dos layouts e das interações do site da principal empresa de energia elétrica do Rio Grande do Sul. Trata-se aqui de um estudo de UX Design das páginas que fornecem serviços essenciais aos clientes da companhia.
A ideia aqui é identificar e apontar possíveis mudanças na página. Mostrar de que forma poderia ser melhor organizados os elementos que compõem a experiência de usuário.
Contexto
A CEEE (Companhia Estadual de Energia Elétrica) foi uma empresa estatal de geração, transmissão e distribuição do setor elétrico fundada em 1943. Ao longo de décadas, partes dela foram sendo privatizadas em determinadas regiões do estado. Há menos de um ano, o braço de distribuição da CEEE foi privatizado pelo Estado e arrematado pelo grupo Equatorial pela bagatela de R$ 100.000,00.
Minha análise vai se concentrar nas páginas responsáveis pelos serviços essenciais: atualização de cadastros de Unidades Consumidoras, emissão de segunda via de boletos, denúncia de furtos etc. Estas atividades ocorrem hoje exclusivamente através de um portal virtual da companhia: a Agência Virtual.
Apesar de bastante funcional, na minha opinião, o espaço possui um design visual bastante antigo e de pouca intuição. Sendo assim, o meu objetivo aqui é observar os elementos das páginas e pensar em alternativas.
E apenas um aviso: esta análise não é uma crítica a qualidade do serviço prestado por uma empresa pública. O objetivo aqui é outro: analisar e propor alternativas de design que possam melhorar este serviço. Estou aqui para estudar um site e propor soluções.
Início
Ao acessar o site oficial da CEEE encontramos a seguinte página:
Para fins de desambiguação, tanto no portal da CEEE quanto no da Equatorial, há diversos links que destinam o cliente para executar os serviços básicos que mencionei anteriormente. Todos eles caem, em algum momento, na mesma plataforma: a Agência Virtual, objeto desta análise. Portanto, vamos a Agência.
Agência Virtual
Nesta página inicial, chamada também de Agência Eletrônica, podemos perceber um certo arcaísmo no layout, típico de uma empresa que não atualiza o design a um bom tempo. Veja abaixo o print da página e, a seguir, algumas observações sobre a página:
- O elemento do cabeçalho (header), a parte em azul com cantos arredondados, está em formato de Imagem (.png), o que prejudica o escaneamento por meio de leitores de tela para pessoas deficientes visuais. Trata-se de um erro básico de acessibilidade, pois o texto que lemos no lado direito (Agência Virtual) não poderá ser interpretado como texto. Uma solução imediata seria aplicar um atributo “alt” no código HTML. Outro caminho seria redesenhar esta seção, aplicando de um lado a imagem do logotipo e do outro um elemento textual básico.
- Apesar de minimalista, a página não fornece uma ação óbvia e direta. Há uma saudação de “boas vindas” no corpo (body), mas o usuário precisa necessariamente recorrer ao menu lateral esquerdo para executar alguma ação. Uma sugestão seria direcionar o usuário diretamente ao campo de login para fornecer uma ação mais centralizada e intuitiva. As demais opções ficariam ocultas num menu, ou dispostas de maneira secundária.
- Na parte inferior da página, a recomendação de navegadores se torna um tanto obsoleta. Neste caso, não há qualquer necessidade da existência destes elementos. Ainda se fosse para indicar algum procedimento específico para diferentes browsers ou o download de um plug-in necessário para que o site seja executado, mas os links não levam a lugar algum.
Menu lateral
No lado esquerdo da página podemos ver uma lista com as opções possíveis nesta primeira etapa pré-login. A distribuição não possui uma hierarquia lógica, apesar de poucos itens, não está muito claro por onde o usuário deve começar. Ao longo desta série vamos detalhar cada um destes pontos.
Cliente
Este elemento presente no menu lateral é o que encaminha o usuário a autenticar a sua entrada na plataforma de serviços da empresa. Ou seja, trata-se do acesso principal ao site e, por isso, considero que mereceria mais destaque.
Na minha opinião, tenho dúvidas se o usuário entende que este seja o principal caminho para acessar os serviços. A simples substituição da palavra “Cliente” por “Entrar” ou “Acessar Serviços”, talvez, poderia facilitar o acesso.
É interessante notar que, mesmo que se possa ter sugestões mais modernas para o design desta página, ela ainda é bastante eficiente: uma estrutura simples, funcional e disposta dos requisitos básicos de uma clássica página de “Login”. Veja abaixo:
- Título [Serviços ao Cliente]
- Texto imperativo-descritivo [Digite o número do seu documento (CPF ou CNPJ)].
- Texto condicional sobre como devem ser digitados os dados [Os números devem ser digitados sem separação];
- Label de identificação [Documento (CPF ou CNPJ):];
- Campo de preenchimento (input);
- Ícone de ajuda com função hover (passar mouse por cima), usado para reforçar a explicação dada anteriormente. [Digite o número do seu CPF em caso de pessoa física ou o número do CNPJ em caso de pessoa jurídica. Digite sem separações.]. Veja abaixo:
- Botão [Entrar] para prosseguir a ação;
Como veremos mais para frente nesta série, não posso deixar de comentar que este site se encaixa perfeitamente no clichê “old but gold” (“velho mas bom”).
Note que a página ainda não pediu a senha ao usuário, o que só acontecerá num segundo momento, assim que o “Documento” for autenticado. Este estilo de approach, ou seja, esta forma de receber o usuário na plataforma é amplamente usada hoje em páginas de acesso a redes sociais e e-mails. A título de exemplo, a página de login do Gmail:
Na primeira etapa, é solicitado apenas a identificação do usuário, no caso do Gmail, o e-mail ou telefone:
Na segunda etapa, após inserir a identificação, é pedido a senha:
Um redesign desta página, portanto, não deverá ser muito complicado, visto que os elementos estão dispostos de forma minimalista, o que facilita também os próximos passos do usuário, que veremos a seguir.
Caminhos possíveis
Neste ponto do site há duas situações possíveis para autenticação dos dados inseridos no campo input (“Documento”) que levam a páginas diferentes. Não pretendo aqui explicar muito sobre jornada de usuário, mas vale destacar a importância das bifurcações que surgirão de certas ações:
Situação 1:
O usuário insere um dado que corresponde a um registro já cadastrado na empresa, logo, a página é atualizada para a etapa seguinte, a senha:
Seguindo a mesma tendência da etapa anterior de identificação, nesta situação a organização dos elementos fica a seguinte:
- Título [Digite sua senha]
- Texto imperativo-descritivo [Por favor, preencha sua senha de acesso].
- Label que sinalizo o tipo de dado a ser inserido [Senha:]
- Campo de preenchimento (input);
- Botão [Entrar] para prosseguir a ação;
- Texto secundário como alternativa de ausência de preenchimento (input) [Esqueceu sua senha?]
- Link para resolver o problema da ausência do dado. [Clique aqui]
Nesta página comento apenas que poderia existir um elemento para que o usuário pudesse visualizar a senha que está digitando. Poderia ser uma caixa de seleção com a label “Mostrar senha” ou um ícone que simboliza a ação (veja abaixo):
Caso o usuário digite corretamente a senha no campo input, a plataforma será acessada e partiremos para a próxima fase. No entanto, se a senha digitada não for a correta, a página informará um erro (em azul):
O usuário poderá repetir o procedimento na mesma página ou pegar outro caminho: a possibilidade de recuperar a senha por e-mail, o famoso “Esqueci a senha”.
Descrição dos elementos:
- Título [Envio de senha por email]
- Texto [Sua senha será enviada para o endereço de e-mail ___]
- Botão [Enviar] para prosseguir a ação;
Ao clicar no botão “Enviar”, a página é atualizada com a confirmação de envio por e-mail:
Então, o site da CEEE envia uma nova senha provisória para o e-mail cadastrado. Sendo assim, ao tentar acessar novamente a página inicial da Agência Virtual, o usuário será encaminhado ao caminho que chamo aqui de “Primeiro Acesso”:
Descrição dos elementos:
- Título [Este é o primeiro login, por favor troque sua senha.]
- Label 1 [Senha Atual:];
- Campo input 1;
- Label 2 [Nova Senha:];
- Campo input 2;
- Label 3 [Confirme a nova senha:];
- Campo input 3;
- Label 4 [Novo lembrete de senha:];
- Campo input 4;
- Botão [Enviar] para prosseguir a ação;
- Texto secundário como alternativa de ausência de preenchimento (input) [Esqueceu sua senha?]
- Link para resolver o problema da ausência do dado. [Clique aqui]
Ainda nesta situação, temos a possibilidade de o usuário esquecer de preencher algum dos campos input ou digitar os dados de maneira incorreta. Sendo assim, num exemplo de não preencher o campo “Novo lembrete de senha”, a página retorna da seguinte maneira:
Caso não haja qualquer erro, o site retornará com a mensagem de senha atualizada:
Situação 2:
O usuário insere um dado que não corresponde a um registro já cadastrado na empresa. Então, a mensagem é a seguinte:
Situação 3:
O usuário escreve um dado que não possui nenhuma Unidade Consumidora associada e recebe como resposta a mensagem seguinte:
Esta é uma mensagem que poderia conter um link para instruir o usuário a realizar um cadastro. Apesar de não ser difícil de deduzir, o site não nos fornece a orientação de que um novo cadastro se dá através da Troca de Titularidade, elemento que compõe o Menu lateral e que veremos mais à frente.
Uma sugestão seria conduzir o usuário obrigatoriamente a criar um cadastro na plataforma, antes mesmo de perguntar quais as intenções dele no site.
Sitemap
Para que se possa visualizar melhor os caminhos percorridos até aqui, desenhei um sitemap desta primeira etapa de análise do site.
Conclusão
Nesta primeira etapa de análise dos elementos foi possível identificar pontos que mereceriam um redesign como no login e suas opções de acesso à plataforma. Da mesma forma, entende-se que, apesar de antigo, a página já apresenta minimalismo, o que facilita algumas modificações de layout.
Esta é a primeira parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Writing: Agência Virtual CEEE (Parte 2)
> Estudo de UX Forms: Agência Virtual CEEE (Parte 3)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
Linkedin | Instagram
__
Foto de destaque por Ralph (Ravi) Kayden em Unsplash.

por Lorenço Oliveira | jun 2, 2022 | UX Design
Devo fazer um alerta importante: ISTO NÃO É UMA RECLAMAÇÃO. A ideia aqui é expor um mecanismo (ou vários) que produziu uma péssima experiência de usuário. Ou se preferir um termo gringo, este é um UX Design Fail Case.
Sobre o contexto e motivação
Yasmin e eu estamos passeando tranquilamente no shopping quando decidimos entrar na loja Americanas para comprar balinhas Fini. Yasmin ama essas balas. Tanto as açucaradas quanto as azedinhas. Só que não são balas super acessíveis. Seriam caras porque são boas ou seriam boas porque são caras? De toda a forma, esse é o nosso desejo: balas Fini.
E para fins de conhecimento, as Americanas chamam muito a atenção em razão de ofertas realmente tentadoras de doces, chocolates e outros artigos de consumo imediato. É, certamente, um dos melhores lugares para se comprar este tipo de produto por um preço baixo. E nós sabíamos disso, sendo inclusive o motivo para termos entrado na loja.
Esclarecido brevemente o contexto e a motivação, vamos ao que se sucedeu:
Entramos na loja e fomos imediatamente ao setor das balas. Era o primeiro corredor à esquerda. A oferta? Três pacotes por 11 reais! Eu sabia que não teria lugar mais barato. Era muito bom!
Saímos do corredor tomados pelo entusiasmo da economia e, antes mesmo de concluir a compra, estávamos contentes. Pensei, “já que estamos aqui mesmo, quem sabe vamos olhar os chocolates”. Não deu outra! Topamos com uma promoção absurda de barata: três barras de chocolate Neugebauer por 10 reais. Era ouro!
Apesar de muito estudado por quem pesquisa comportamento de consumidor, eu ainda fico estarrecido com o efeito que uma boa oferta gera dentro de uma loja. Eu nem tinha terminado a compra, mas simplesmente decidi olhar a loja toda. Comparo esse efeito a de uma small talk: aquela conversinha quebra-gelo praticada em entrevistas de pesquisa qualitativa. Bom, nós, os usuários desta história, fomos fisgados.
Tarefa e Recompensa
Eis, então, a fila dos caixas. É aquele caminho que existe para organizar uma fila, com várias prateleiras com outros pequenos produtos que às vezes você esquece, ou não encontrou, mas estão ali. Pilhas, meia-calças, mais balinhas… Servem para distração, servem para você não se irritar com a demora.
Enfim, nada de novo nesse front, mas vale mencionar que havia cerca de meia dúzia de pessoas atrás da gente naquele brete. Um movimento tranquilo para o final de noite de uma quarta-feira.
“Caixa livre”, chamou uma das atendentes. Ótimo! Foi bem rápido. Partimos em direção ao caixa para pagar aquela INCRÍVEL promoção de Fini e Neugebauer.
Eis, então, o corte que bifurca esta história em duas jornadas possíveis:
A primeira é curta: o atendente passa os códigos de barras, o software soma os produtos e aplica os descontos. “CPF na nota? Crédito ou débito? Senha!”. Produtos na sacolinha. “Obrigado e boa noite!”. Fim.
E a segunda jornada, pela qual estes dois usuários escolheram, foi a seguinte: “Vocês não querem baixar o app para pagar menos?”, convidou a atendente com entusiasmo surpreendente.
E um breve contexto aqui: este relato ocorreu por volta das oito e meia da noite. Ou seja, cerca de uma hora e meia para o fim do expediente regular nos shoppings. E mesmo com a cordialidade e simpatia da atendente, não poderíamos deixar de notar que ela estava exausta. Ela tinha os olhos cansados, o que nos sugere uma jornada de trabalho longa e, talvez, regada de experiências não tão boas.
Devo revelar aqui um traço deste usuário, no caso, eu mesmo: nunca fui adepto de criar cartões fidelidades ou baixar apps de lojas. Eu sempre achei uma perda de tempo. Quem trabalha com retenção de produtos digitais e funil de vendas entende o que eu estou dizendo. Eu faço parte daquela camada de usuários que compra uma vez e depois desinstala. É a economia da atenção. Não quer gastar? Desinstale apps! É o que eu faço.
— Não, moça, prefiro pagar por aqui mesmo — respondo sem qualquer esforço.
— Ah, baixa aí! É rapidinho — insiste a atendente.
— Tu não tinha esse app no teu celular? — Yasmin me interroga.
E, então, motivado pelo meu par, decido procurar o app no celular.
— É não tá aqui — respondi aliviado.
— Se você fizer pelo app — interrompeu a atendente — as três barras de chocolate saem por 5 reais — apontando para uma oferta colada exatamente embaixo do meu braço, onde eu me escorava no balcão — Sem falar que você me ajuda a bater meta da loja.
Pronto! Eu estava ferrado. Era indiscutível, pois agora eu estava duplamente motivado: eu iria pagar muito barato e ainda ia ajudar a moça na meta de downloads do app. O tico e o teco na minha cabeça eram unânimes: “Velho, o que tu tá esperando?”
— Mas moça, tem um monte de gente na fila… — relutei.
— Tranquilo, a gente espera.
Sem saída. Nem a possibilidade de estar atrapalhando outros usuários me livrou dessa. Vou ter que baixar esse app, pensei. Detalhe importante para a carga do meu celular: 8%.
— Moça, minha bateria tá acabando, vamos deixar…
— Perae que eu arrumo um carregador pra ti — e lá vai a atendente sair do lugar dela para arrumar um cabo com a colega do lado — ahh, e pra ganhar o desconto nas balas, você também vai precisar baixar o app — direcionando a fala para Yasmin.
Agora éramos os dois ferrados naquela situação de dar carga no celular, baixar um app e realizar uma compra que estava tão perto de ser concluída.
— Tá! Baixei o app, moça, o que tem que fazer agora?
A atendente pede para que ela possa realizar o processo em meu celular. Sem maiores problemas, alcanço o dispositivo a ela, que me ajuda a encontrar os produtos dentro da plataforma e-commerce e aplicar um cupom de desconto da loja. Ela me devolve o aparelho e me orienta:
—Agora escolhe a forma de pagamento, cartão ou pix, e aguarda um código de quatro dígitos que vai aparecer no app.
Preencho os dados do cartão. Confirmo. Notificação do Nubank. Mensagem das Americanas no WhatsApp, “aguarde o código de retirada do produto”. A atendente ajuda Yasmin a fazer o mesmo com as balinhas e nos informa:
— Agora vocês podem aguardar ali do lado, no balcão dos celulares… é rapidinho! — orienta ela com um sorriso gasto — quando vocês receberem o código é só mostrar ali pra minha colega e retirar os produtos.
Bom, até que não foi tão ruim, não é mesmo? Fiquei até surpreso com a minha própria paciência. De nada adiantaria eu brigar com a atendente pelo tempo perdido… Coitada dessa moça… ela poderia ter simplesmente desistido de insistir no processo. Afinal, já é quase fim de expediente. E ela ainda me ajudou a baixar e fazer toda a mão… E ainda vou pagar só 6 reais para três barras de chocolate!
Fim da jornada, não é mesmo? Só que não.
Estamos nós, os usuários, esperando pelo tal código de quatro dígitos, mas ele não vem. E, então, bate o medo novamente: aquela carga que dei no celular não foi o suficiente. Estava eu, agora com 2% de bateria, puxando a tela para atualizar o app e nada do código. No WhatsApp, nenhuma mensagem…
— Oi, vocês estão esperando pelo código ainda? — aborda a segunda atendente — Posso dar uma olhada no pedido?”
E eu já estava com o sentimento de “Sim! Por favor! Me dá logo esses chocolates. Eu quero sair daqui!”.
— Bá! Péssima notícia… foi tu que fez o pedido?
— Não, foi a moça ali do caixa que me ajudou — respondi, já esperando pelo pior.
— O teu pedido foi colocado para ser retirado em outro shopping — explicou a atendente.
— Putz… — era muito azar mesmo, pensei — mas não tem como cancelar?
— Não tem! Porque daí tu vai perder o desconto, só pode ser aplicado uma vez por mês por CPF. Tu vai ter que retirar nesse outro endereço em até cinco dias.
— Bá…E o dela? Olha no dela também…
— É. O dela também. Foi lá pro centro. Lamento.
No momento em que Yasmin e eu recebemos esta notícia de que não teria o que fazer, nós paramos e olhamos em volta para ver onde estavam as câmeras. Por que aquilo parecia um episódio de Seinfeld. Só que diferente de um George Costanza, nós reagimos de outra forma: “Tá, vamos embora e a gente resolve isso depois”.
Sinceramente, eu não gosto de arrumar confusão. E nesse caso, eu não fui totalmente logrado. Eu ainda vou tirar o produto em outro dia, mas ficou aquela sensação esquisita de pagar e não levar nada. Pensamos também: “Nossa, a gente é muito tranquilo. Fico pensando em quantas pessoas não ficariam iradas com uma situação dessas?”.
Essa história me fez pensar imediatamente numa das principais heurísticas de Jakob Nielsen: dar controle ao usuário. Se tivesse uma forma de desfazer ou simplesmente modificar o endereço de retirada, tudo estaria resolvido. Mas não havia essa possibilidade.
E devo ressaltar que esta história não fala apenas sobre a jornada do usuário, mas também sobre a jornada desta atendente. De que forma estamos olhando para as pessoas que têm seus trabalhos atravessados pela tecnologia?
Se você gostou dessa história ou quer contribuir com essa discussão, curta este artigo lá no Linkedin e comente se você já passou por isso ou o que você faria no meu lugar?