por Lorenço Oliveira | ago 2, 2022 | UX Design
Nesta semana, dando seguimento ao estudo sobre o site da Agência Virtual da CEEE, vou observar os elementos de um formulário de Denúncia de Furto. Diferentemente dos dois posts anteriores, vou trazer desta vez uma comparação com um site semelhante.
Na semana passada escrevi um pouco sobre o UX Writing, onde procurei identificar alguns pontos de atenção na escrita e de que forma o texto pode acabar dando margem a certas ambivalências de escolha ao usuário. Para ler o texto anterior, acesse o link abaixo:
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Anonimato
A terceira opção do menu lateral, numa ordem de lista de cima para baixo, é a “Denunciar Furto de Energia”. Trata-se de um canal aberto para a população enviar informações sobre irregularidades do fornecimento ou recebimento de energia elétrica.
Por mais lógico que possa parecer, este é um dos pontos mais importantes da página: o anonimato. É interessante observar que o site busca preservar a identidade do usuário justamente para dar condição à denúncia.
Outro aspecto que considero fundamental nesta etapa, podendo ser visto com um certo receio pelos designers de interface, é a exposição de todos os campos de preenchimento de uma única vez.
Na primeira parte desta série observei na página de login do Cliente que o site solicita o usuário em etapas: primeiro o Documento e depois a Senha. Dei o exemplo de como isso é usado em login de redes sociais e e-mail, como no Gmail.
Comparação com CPFL
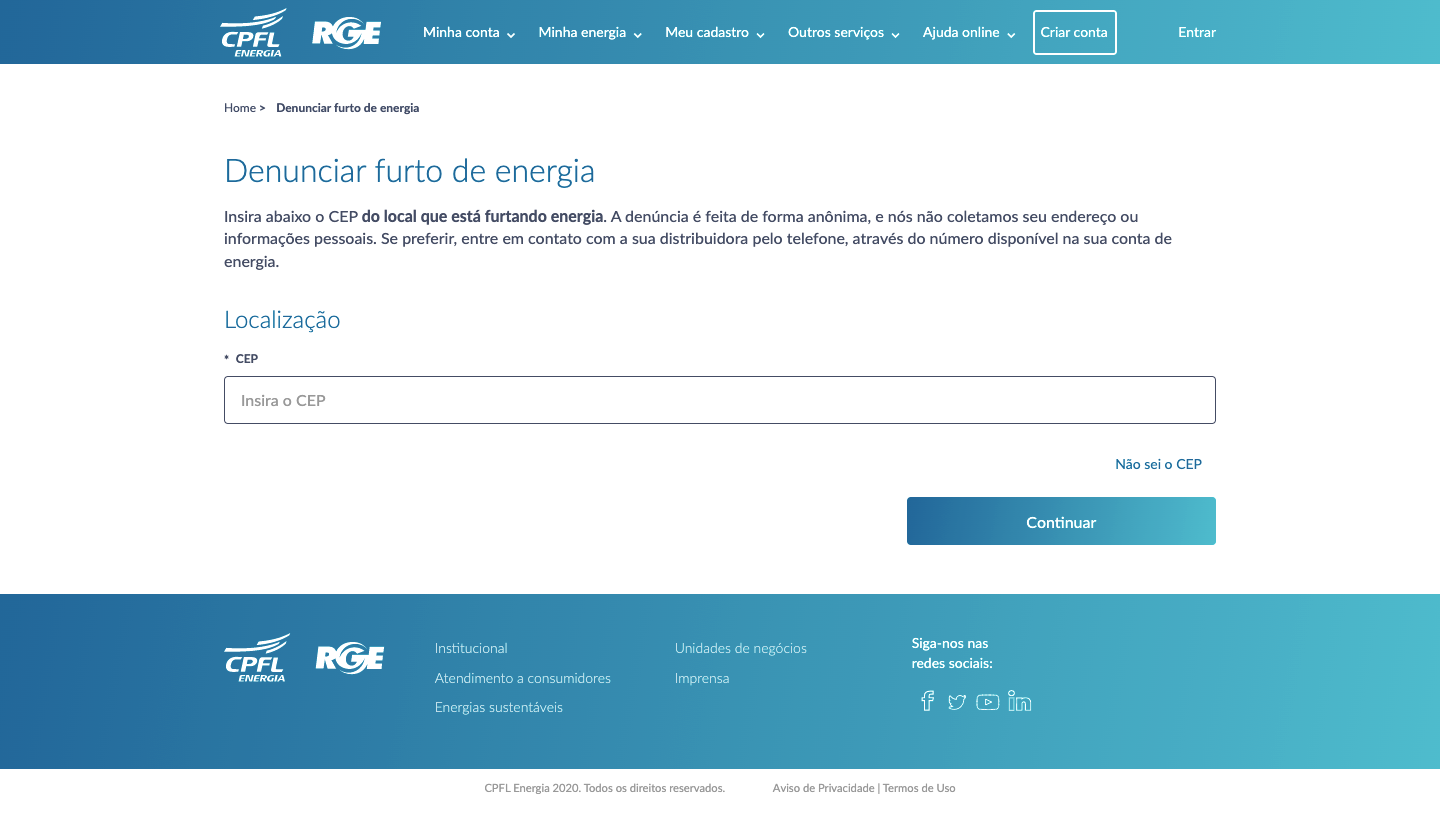
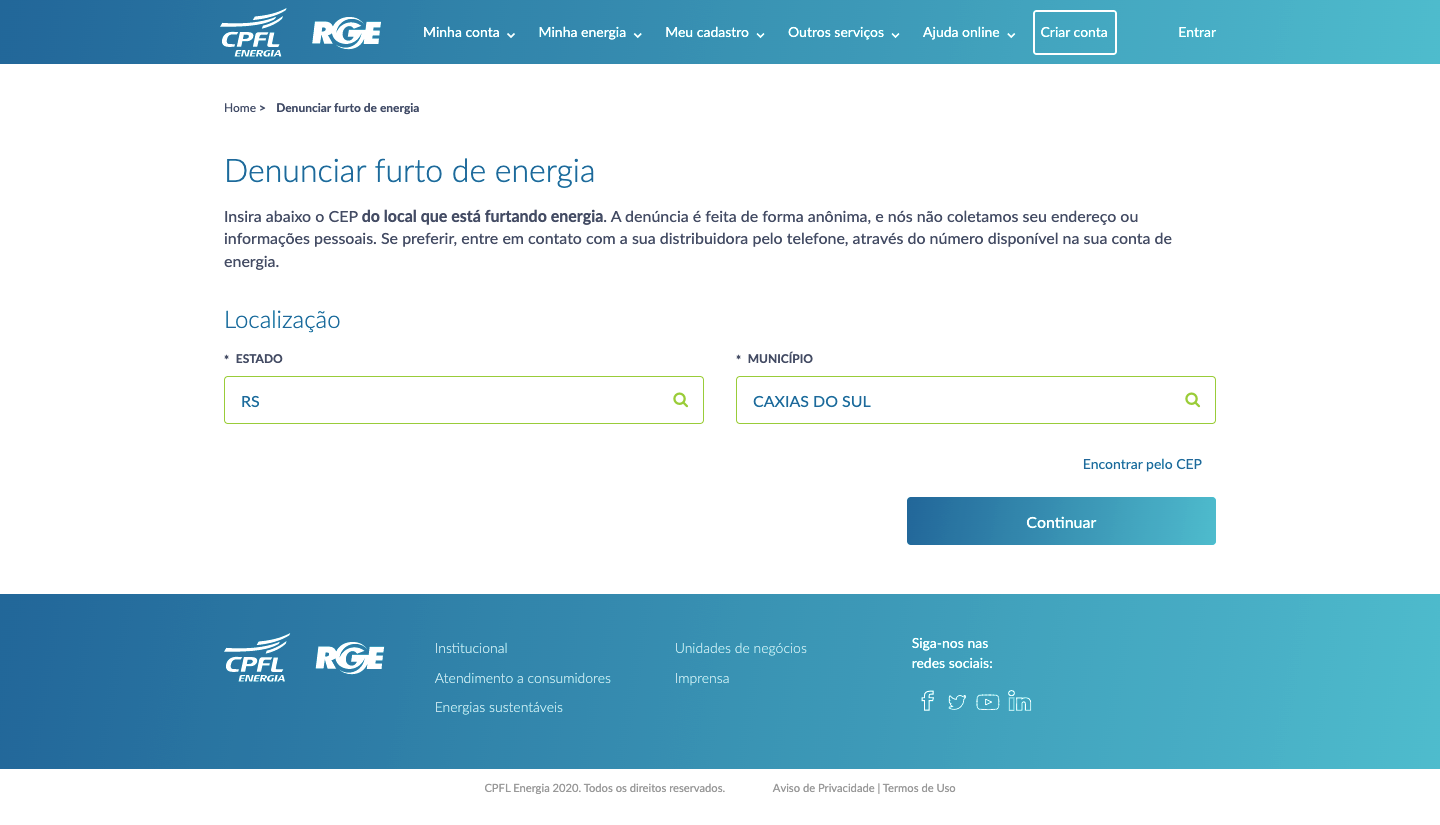
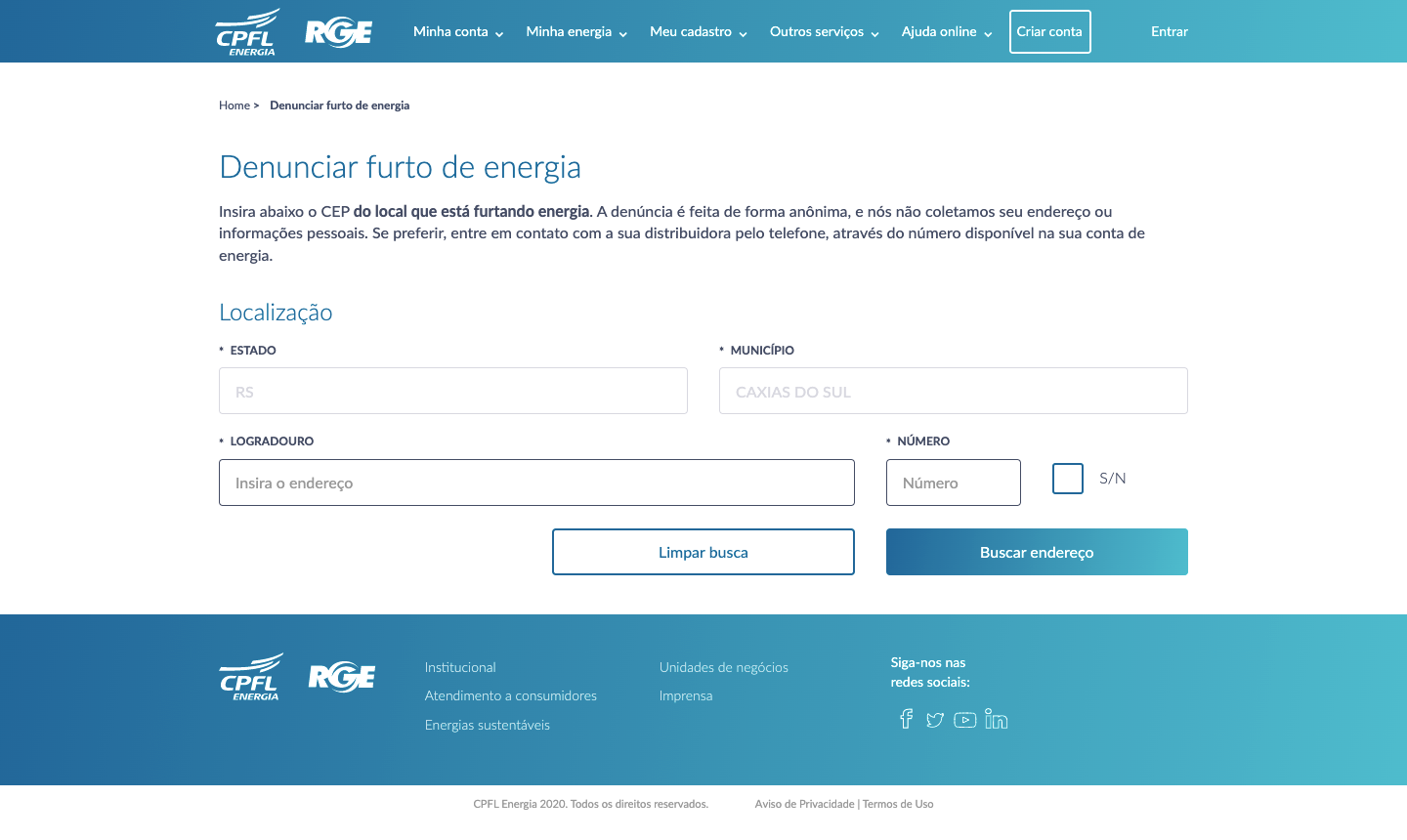
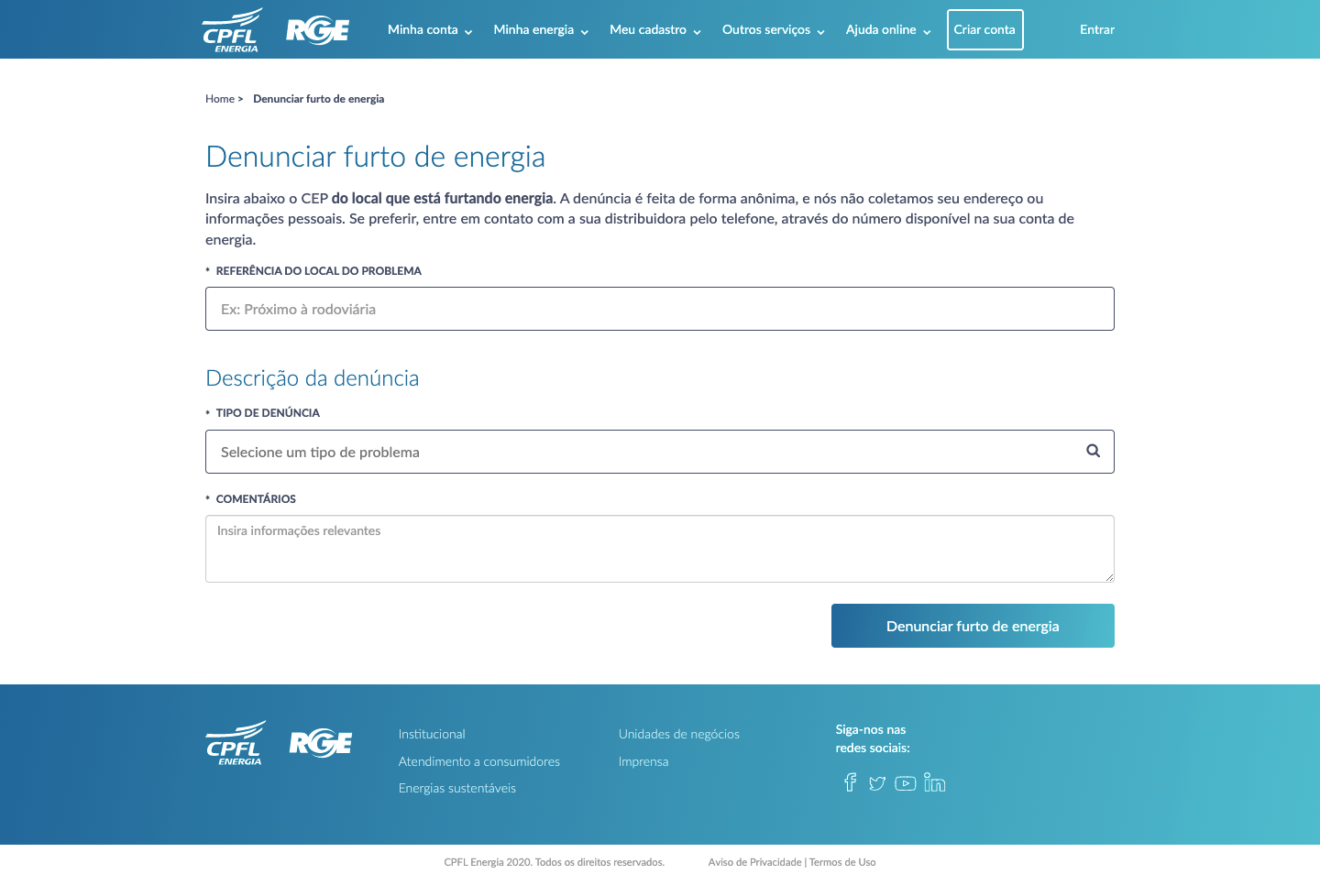
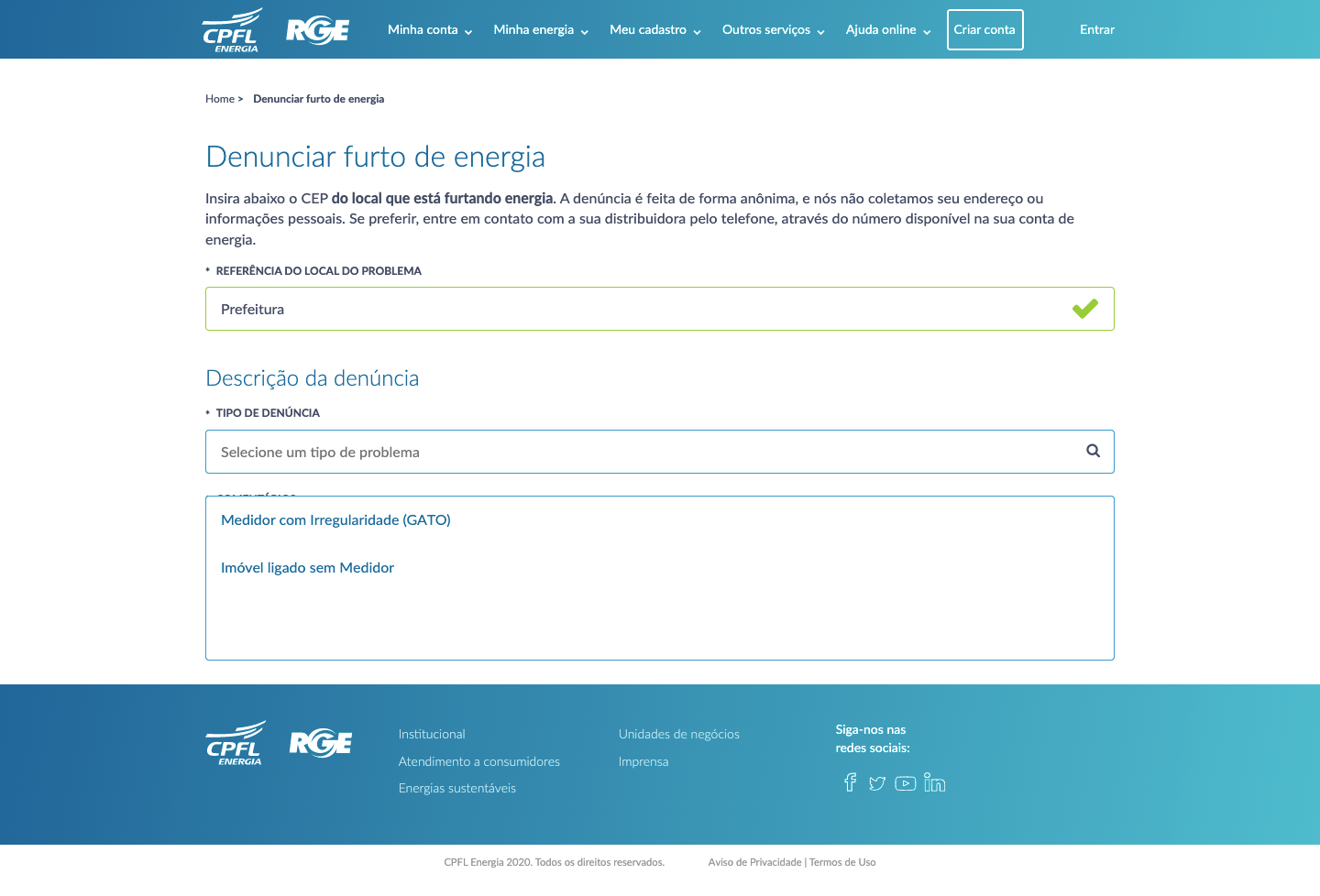
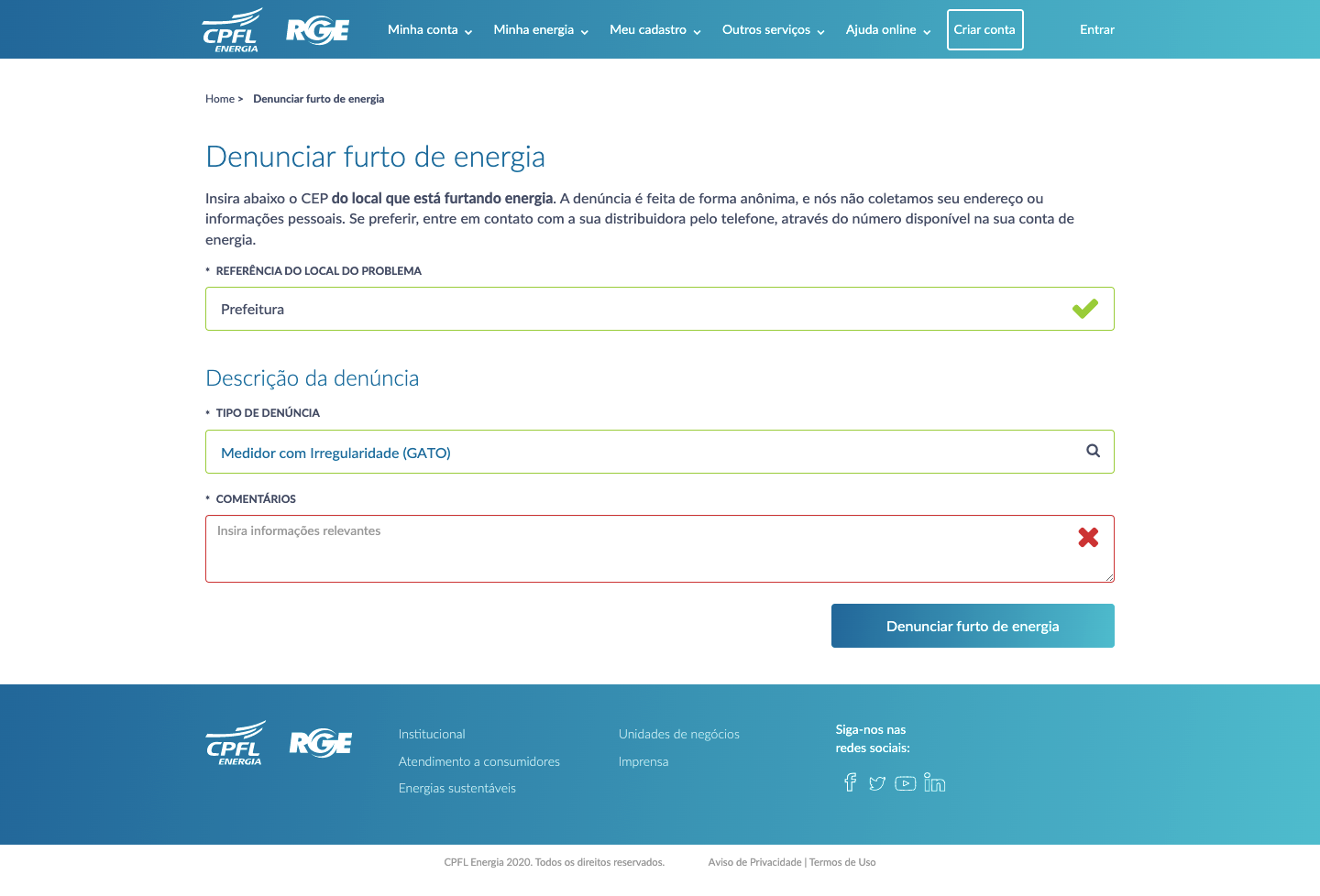
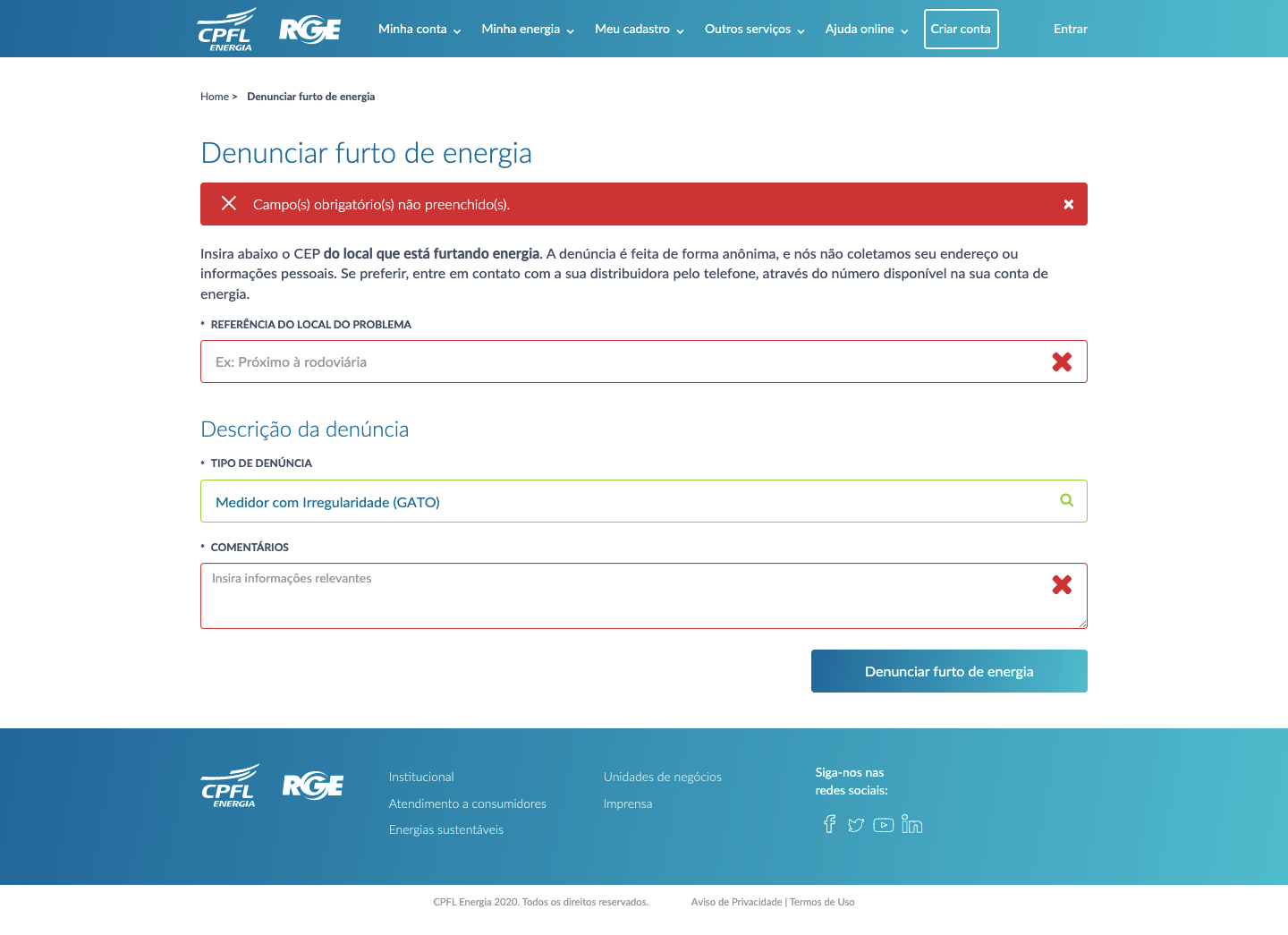
No caso desta página de denúncia, mesmo sem a necessidade de autenticação do usuário (login), o site da CEEE também poderia abordar o denunciante em etapas. Antes de mostrar a interface da Companhia, a título de comparação, busquei outra empresa de energia elétrica, a CPFL, que possui a mesma ação em seu site. Confira na galeria abaixo o passo-a-passo da jornada que o usuário para realizar uma denúncia:
O site da CPFL tem um design mais moderno, porém, na minha visão, o usuário sofre com outra questão: a ansiedade de não saber o que vem pela frente. Este é um tema que eu gostaria de abordar em outros posts, pois não era a minha intenção apresentar este aspecto no estudo do site CEEE. Mesmo assim, vou tentar explicar meu ponto:
Hoje em dia se tornou comum reduzirmos a quantidade de campos de formulários que um usuário deve preencher em cada página. A interface fica mais bonita, limpa e minimalista. O usuário entra num caminho e não precisa pensar nada sobre o que fazer ali. Basta seguir o fluxo.
Mas e se no final deste processo ele se deparar com algum dado que ele não possui em mãos, por exemplo, o número de um documento específico para uma autenticação? Pois é, e isso é mais comum do que se imagina.
Perceba que, mesmo que a página da CPFL utilize uma navegação estruturada, com a existência de Breadcrumbs, o formulário da CPFL não segue a mesma sistemática. Em muitos sites que possuem esta forma de preenchimento de formulários, não há retorno nas etapas, que seriam ícones de setas ou botões de “voltar”.
Ou seja, se você precisar retornar em algum campo, terá que necessariamente limpar a busca e escrever de novo. E nem pense em utilizar o botão de “voltar” do navegador, pois ele vai te levar direto para a página Home.
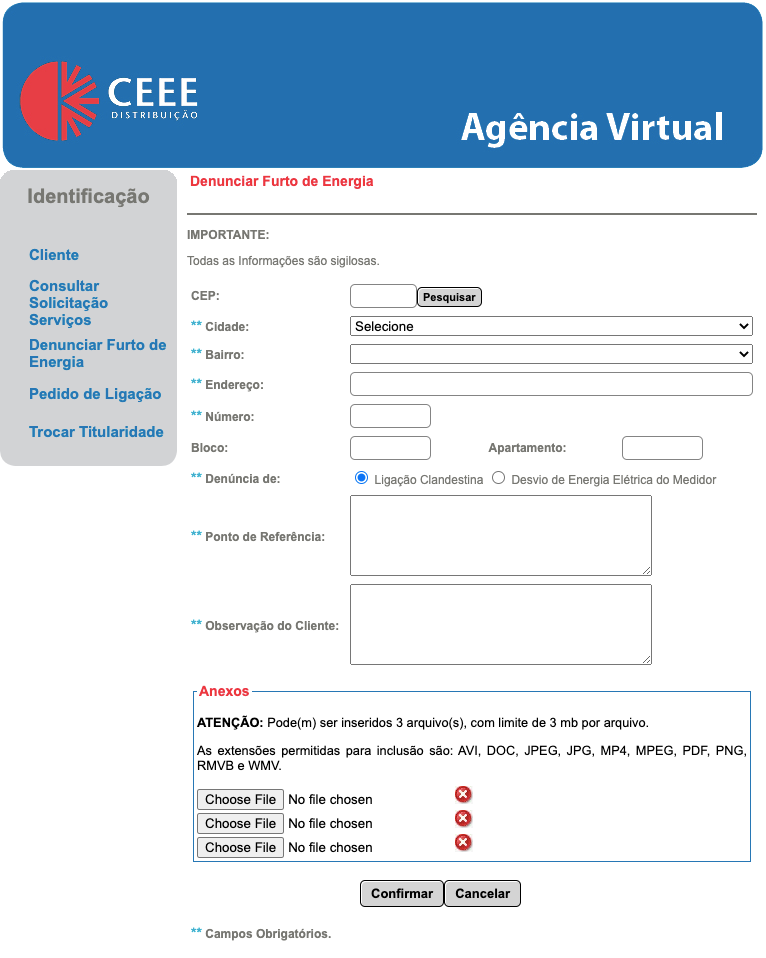
Na minha opinião, apesar de um design bastante antigo, a página de denúncia da CEEE traz menos ansiedade a o usuário, pois informa, numa etapa só, o que é preciso para executar a ação. Veja abaixo a página:
Listo abaixo os elementos presentes neste formulário e aproveito para comentar sobre aqueles com problemas e possíveis soluções:
- Título [Denunciar Furto de Energia]
- Divisor
Não sei qual é a função desta linha de separação, pois não é um elemento estético que percebi estar em outras páginas. Parece bastante solto.
- Subtítulo [IMPORTANTE: Todas as Informações são sigilosas.]
Acho que mereceria mais destaque, talvez trocar a cor cinza por um vermelho com mais contraste;
- Label 1: [CEP:]
- Campo input 1
- Botão [Pesquisar]
Apesar de ser um dos poucos itens de preenchimento facultativo, falta aqui um botão de ajuda com “Não sei meu CEP” ou “Descubra seu CEP”;
- Label 2: [** Cidade:]
- Campo input 2 (formato seleção em cascata);
Este Campo input está ok. Manteria a escolha em cascata para uso em mobile, mas poderia ser um campo de busca com função autocompletar, o que reduziria o tempo de procurar a informação.
- Label 3: [** Bairro:]
- Campo input 3 (formato seleção em cascata, condicionado ao anterior);
Da mesma forma que no input anterior: busca e autocompletar.
- Label 4: [** Endereço:]
- Campo input 4
- Label 5: [** Número:]
- Campo input 5
No input 5 poderia ter a possibilidade de digitar S/N ou ter uma caixa de seleção com a opção “Sem número” (S/N);
- Label 6: [Bloco:]
- Campo input 6
- Label 7 [Apartamento:]
- Campo input 7;
As labels e inputs 6 e 7 poderiam ser substituídas por um único label chamado “Complemento”.
- Label 8 [Denúncia de:]
- Campo input 8 (formato seleção alternado: Ligação Clandestina ou Desvio de Energia Elétrica do Medidor)
Estou de acordo com essa solução, porém as opções mereceriam ícones de ajuda para o usuário que não tenha certeza sobre qual escolher. Poderia ser com opção hover (passar o mouse por cima) que mostreuma curta explicação.
- Label 9 [** Ponto de Referência:]
- Campo input 9 (caixa de texto com customização do tamanho)
- Label 10 [** Observação do Cliente:]
- Campo input 10 (caixa de texto com customização do tamanho);
Os 9 e 10 são bem vagos, mas servem ao propósito: dar liberdade para o usuário descrever o problema. Ficou apenasr a dúvida sobre o porquê da caixa de texto não ser fixada, ou seja, sem customização de tamanho.
Não vou me ater aos detalhes da seção seguinte, onde é possível adicionar arquivos em anexo. Apesar de não ser esteticamente aprazível, acredito que funcionam e possuem ainda um ícone para excluir, caso se decida por remover algum arquivo. Passa confiança e controle ao usuário.
Conclusão
Mesmo com um design relativamente mais antigo que o da empresa de energia CPFL, o site da CEEE fornece mais controle ao usuário. O formulário de denúncia de furto de energia possui alguns pontos a serem corrigidos, mas ainda funciona num estilo mais antigo.
Esta é a terceira parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Design: Agência Virtual da CEEE (parte 1)
> Estudo de UX Writing: Agência Virtual CEEE (parte 2)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
Linkedin | Instagram
__
Imagem destacada é montagem minha sobre foto de Sigmund em Unsplash

por Lorenço Oliveira | jul 27, 2022 | UX Writing
Dando sequência ao estudo de caso da CEEE, parto agora para um outro elemento do menu lateral da Agência Virtual. Se você não sabe do que eu estou falando aqui, volte no post anterior desta série:
> Estudo de UX Design: Agência Virtual da CEEE (Parte 1)
Neste post vou exemplificar algumas questões envolvendo a escrita de um texto descritivo e labels que compõem um dos elementos da página inicial. Vamos destrinchar a página de protocolos de serviços.
Consultar Solicitação Serviços
Este elemento é uma função bastante secundária dentro do escopo de opções do usuário. Apesar disso, a ideia aqui é fornecer controle dos processos, pois cada ação tomada dentro da plataforma gera um protocolo que pode ser verificado nesta parte. A estrutura é, novamente, bastante simples:
Descrição dos elementos:
- Título [Consultar Solicitação Serviços]
- Texto imperativo-descritivo [Digite o número de sua Unidade Consumidora ou o número de sua Solicitação de Serviço.]
- Label 1 [Seu código:]
- Campo input 1
- Label 2 [Protocolo:]
- Campo input 2
- Campo input 3
- Botão [Pesquisar]
- Botão [Limpar]
- Divisor
A estrutura do corpo desta página, aparentemente semelhante às anteriores, na verdade possui diferenças interessantes de observar. Vou apontar aqui alguns pontos de atenção que identifico:
- O título, apesar de compreensível, possui um erro de sintaxe gramatical. A frase “Consultar Solicitação Serviços” pode funcionar tranquilamente para nomear um diretório (ex.: /consultar-solicitacao-servicos), porém a ausência da preposição “de” pode causar estranhamento e perda de sentido.
- Por causa dessa possível perda de sentido, uma leitura dinâmica do elemento no menu poderia fazer o usuário enxergar mais de uma opção possível neste caso: (1) Consultar Solicitação e (2) Serviços;
- O texto imperativo-descritivo possui alguns problemas que parecem muito tolos, mas podem dar margem à incompreensão. Apesar de não existir erros de sintaxe como no título, o texto não se conecta exatamente com as labels abaixo. Explico melhor:
Dois dados podem ser inseridos nos campos de input:
- Número de sua Unidade Consumidora; ou,
- Número da sua Solicitação de Serviço.
Vejamos como estão nomeadas as labels abaixo:
Apesar de existir uma associação óbvia para o usuário da CEEE, qual dado casa com qual? Será mesmo que o usuário vai interpretar o pronome possessivo do texto (“sua” Unidade Consumidora) com o pronome na label (“Seu” código)?
É claro que, depois de algumas tentativas, o usuário vai deduzir que “Número de sua Unidade Consumidora” é, na verdade, “Seu código” e que “Número da sua Solicitação de Serviço” é “Protocolo”.
Mas a que custo fazemos isso? Pode parecer um detalhe insignificante na escrita, porém não se pode presumir que todos os usuários irão raciocinar da mesma forma. Aqui, eu penso que uma breve correção no texto imperativo-descritivo encurtaria bastante o tempo nesta página e contribuiria para uma experiência mais eficaz. Listo duas opções de correção (em negrito):
- Digite o número de sua Unidade Consumidora (código presente na sua fatura) ou o número de sua Solicitação de Serviço (protocolo)
- Digite o código de sua Unidade Consumidora ou o protocolo de sua Solicitação de Serviço;
Mais observações nesta página
- O texto imperativo-descritivo não segue o mesmo padrão estético dos textos das outras páginas. Inclusive, o uso de uma borda em volta, neste site, está atribuído a mensagens de Atenção, o que não é o caso;
- O campo de input 2 não é editável. Não há problemas nisso, porém o campo poderia estar em outra cor que sinalizasse a incapacidade de edição, como um cinza-chumbo.
- Os dois botões (Pesquisar e Limpar) estão muito próximos um do outro. Bastaria inserir/alterar o valor da margem do objeto. Veja abaixo como ficaria a alteração do código CSS para “margin: 5px”:
Conclusão
Assumir que o usuário do site vai deduzir exatamente os caminhos que desenhamos faz parte da construção da experiência, porém considero importante ficar atento a possíveis ambivalências. No caso de uma empresa de energia elétrica, o público-alvo é bastante amplo, portanto, o usuário do site será também muito diversificado.
Esta é a segunda parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Forms: Agência Virtual CEEE (parte 3)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
Linkedin | Instagram
__
Foto de destaque por Fré Sonneveld em Unsplash

por Lorenço Oliveira | jul 20, 2022 | UX Design
O objetivo desta série de artigos é fazer uma análise dos layouts e das interações do site da principal empresa de energia elétrica do Rio Grande do Sul. Trata-se aqui de um estudo de UX Design das páginas que fornecem serviços essenciais aos clientes da companhia.
A ideia aqui é identificar e apontar possíveis mudanças na página. Mostrar de que forma poderia ser melhor organizados os elementos que compõem a experiência de usuário.
Contexto
A CEEE (Companhia Estadual de Energia Elétrica) foi uma empresa estatal de geração, transmissão e distribuição do setor elétrico fundada em 1943. Ao longo de décadas, partes dela foram sendo privatizadas em determinadas regiões do estado. Há menos de um ano, o braço de distribuição da CEEE foi privatizado pelo Estado e arrematado pelo grupo Equatorial pela bagatela de R$ 100.000,00.
Minha análise vai se concentrar nas páginas responsáveis pelos serviços essenciais: atualização de cadastros de Unidades Consumidoras, emissão de segunda via de boletos, denúncia de furtos etc. Estas atividades ocorrem hoje exclusivamente através de um portal virtual da companhia: a Agência Virtual.
Apesar de bastante funcional, na minha opinião, o espaço possui um design visual bastante antigo e de pouca intuição. Sendo assim, o meu objetivo aqui é observar os elementos das páginas e pensar em alternativas.
E apenas um aviso: esta análise não é uma crítica a qualidade do serviço prestado por uma empresa pública. O objetivo aqui é outro: analisar e propor alternativas de design que possam melhorar este serviço. Estou aqui para estudar um site e propor soluções.
Início
Ao acessar o site oficial da CEEE encontramos a seguinte página:
Para fins de desambiguação, tanto no portal da CEEE quanto no da Equatorial, há diversos links que destinam o cliente para executar os serviços básicos que mencionei anteriormente. Todos eles caem, em algum momento, na mesma plataforma: a Agência Virtual, objeto desta análise. Portanto, vamos a Agência.
Agência Virtual
Nesta página inicial, chamada também de Agência Eletrônica, podemos perceber um certo arcaísmo no layout, típico de uma empresa que não atualiza o design a um bom tempo. Veja abaixo o print da página e, a seguir, algumas observações sobre a página:
- O elemento do cabeçalho (header), a parte em azul com cantos arredondados, está em formato de Imagem (.png), o que prejudica o escaneamento por meio de leitores de tela para pessoas deficientes visuais. Trata-se de um erro básico de acessibilidade, pois o texto que lemos no lado direito (Agência Virtual) não poderá ser interpretado como texto. Uma solução imediata seria aplicar um atributo “alt” no código HTML. Outro caminho seria redesenhar esta seção, aplicando de um lado a imagem do logotipo e do outro um elemento textual básico.
- Apesar de minimalista, a página não fornece uma ação óbvia e direta. Há uma saudação de “boas vindas” no corpo (body), mas o usuário precisa necessariamente recorrer ao menu lateral esquerdo para executar alguma ação. Uma sugestão seria direcionar o usuário diretamente ao campo de login para fornecer uma ação mais centralizada e intuitiva. As demais opções ficariam ocultas num menu, ou dispostas de maneira secundária.
- Na parte inferior da página, a recomendação de navegadores se torna um tanto obsoleta. Neste caso, não há qualquer necessidade da existência destes elementos. Ainda se fosse para indicar algum procedimento específico para diferentes browsers ou o download de um plug-in necessário para que o site seja executado, mas os links não levam a lugar algum.
Menu lateral
No lado esquerdo da página podemos ver uma lista com as opções possíveis nesta primeira etapa pré-login. A distribuição não possui uma hierarquia lógica, apesar de poucos itens, não está muito claro por onde o usuário deve começar. Ao longo desta série vamos detalhar cada um destes pontos.
Cliente
Este elemento presente no menu lateral é o que encaminha o usuário a autenticar a sua entrada na plataforma de serviços da empresa. Ou seja, trata-se do acesso principal ao site e, por isso, considero que mereceria mais destaque.
Na minha opinião, tenho dúvidas se o usuário entende que este seja o principal caminho para acessar os serviços. A simples substituição da palavra “Cliente” por “Entrar” ou “Acessar Serviços”, talvez, poderia facilitar o acesso.
É interessante notar que, mesmo que se possa ter sugestões mais modernas para o design desta página, ela ainda é bastante eficiente: uma estrutura simples, funcional e disposta dos requisitos básicos de uma clássica página de “Login”. Veja abaixo:
- Título [Serviços ao Cliente]
- Texto imperativo-descritivo [Digite o número do seu documento (CPF ou CNPJ)].
- Texto condicional sobre como devem ser digitados os dados [Os números devem ser digitados sem separação];
- Label de identificação [Documento (CPF ou CNPJ):];
- Campo de preenchimento (input);
- Ícone de ajuda com função hover (passar mouse por cima), usado para reforçar a explicação dada anteriormente. [Digite o número do seu CPF em caso de pessoa física ou o número do CNPJ em caso de pessoa jurídica. Digite sem separações.]. Veja abaixo:
- Botão [Entrar] para prosseguir a ação;
Como veremos mais para frente nesta série, não posso deixar de comentar que este site se encaixa perfeitamente no clichê “old but gold” (“velho mas bom”).
Note que a página ainda não pediu a senha ao usuário, o que só acontecerá num segundo momento, assim que o “Documento” for autenticado. Este estilo de approach, ou seja, esta forma de receber o usuário na plataforma é amplamente usada hoje em páginas de acesso a redes sociais e e-mails. A título de exemplo, a página de login do Gmail:
Na primeira etapa, é solicitado apenas a identificação do usuário, no caso do Gmail, o e-mail ou telefone:
Na segunda etapa, após inserir a identificação, é pedido a senha:
Um redesign desta página, portanto, não deverá ser muito complicado, visto que os elementos estão dispostos de forma minimalista, o que facilita também os próximos passos do usuário, que veremos a seguir.
Caminhos possíveis
Neste ponto do site há duas situações possíveis para autenticação dos dados inseridos no campo input (“Documento”) que levam a páginas diferentes. Não pretendo aqui explicar muito sobre jornada de usuário, mas vale destacar a importância das bifurcações que surgirão de certas ações:
Situação 1:
O usuário insere um dado que corresponde a um registro já cadastrado na empresa, logo, a página é atualizada para a etapa seguinte, a senha:
Seguindo a mesma tendência da etapa anterior de identificação, nesta situação a organização dos elementos fica a seguinte:
- Título [Digite sua senha]
- Texto imperativo-descritivo [Por favor, preencha sua senha de acesso].
- Label que sinalizo o tipo de dado a ser inserido [Senha:]
- Campo de preenchimento (input);
- Botão [Entrar] para prosseguir a ação;
- Texto secundário como alternativa de ausência de preenchimento (input) [Esqueceu sua senha?]
- Link para resolver o problema da ausência do dado. [Clique aqui]
Nesta página comento apenas que poderia existir um elemento para que o usuário pudesse visualizar a senha que está digitando. Poderia ser uma caixa de seleção com a label “Mostrar senha” ou um ícone que simboliza a ação (veja abaixo):
Caso o usuário digite corretamente a senha no campo input, a plataforma será acessada e partiremos para a próxima fase. No entanto, se a senha digitada não for a correta, a página informará um erro (em azul):
O usuário poderá repetir o procedimento na mesma página ou pegar outro caminho: a possibilidade de recuperar a senha por e-mail, o famoso “Esqueci a senha”.
Descrição dos elementos:
- Título [Envio de senha por email]
- Texto [Sua senha será enviada para o endereço de e-mail ___]
- Botão [Enviar] para prosseguir a ação;
Ao clicar no botão “Enviar”, a página é atualizada com a confirmação de envio por e-mail:
Então, o site da CEEE envia uma nova senha provisória para o e-mail cadastrado. Sendo assim, ao tentar acessar novamente a página inicial da Agência Virtual, o usuário será encaminhado ao caminho que chamo aqui de “Primeiro Acesso”:
Descrição dos elementos:
- Título [Este é o primeiro login, por favor troque sua senha.]
- Label 1 [Senha Atual:];
- Campo input 1;
- Label 2 [Nova Senha:];
- Campo input 2;
- Label 3 [Confirme a nova senha:];
- Campo input 3;
- Label 4 [Novo lembrete de senha:];
- Campo input 4;
- Botão [Enviar] para prosseguir a ação;
- Texto secundário como alternativa de ausência de preenchimento (input) [Esqueceu sua senha?]
- Link para resolver o problema da ausência do dado. [Clique aqui]
Ainda nesta situação, temos a possibilidade de o usuário esquecer de preencher algum dos campos input ou digitar os dados de maneira incorreta. Sendo assim, num exemplo de não preencher o campo “Novo lembrete de senha”, a página retorna da seguinte maneira:
Caso não haja qualquer erro, o site retornará com a mensagem de senha atualizada:
Situação 2:
O usuário insere um dado que não corresponde a um registro já cadastrado na empresa. Então, a mensagem é a seguinte:
Situação 3:
O usuário escreve um dado que não possui nenhuma Unidade Consumidora associada e recebe como resposta a mensagem seguinte:
Esta é uma mensagem que poderia conter um link para instruir o usuário a realizar um cadastro. Apesar de não ser difícil de deduzir, o site não nos fornece a orientação de que um novo cadastro se dá através da Troca de Titularidade, elemento que compõe o Menu lateral e que veremos mais à frente.
Uma sugestão seria conduzir o usuário obrigatoriamente a criar um cadastro na plataforma, antes mesmo de perguntar quais as intenções dele no site.
Sitemap
Para que se possa visualizar melhor os caminhos percorridos até aqui, desenhei um sitemap desta primeira etapa de análise do site.
Conclusão
Nesta primeira etapa de análise dos elementos foi possível identificar pontos que mereceriam um redesign como no login e suas opções de acesso à plataforma. Da mesma forma, entende-se que, apesar de antigo, a página já apresenta minimalismo, o que facilita algumas modificações de layout.
Esta é a primeira parte de uma série de análises que estou fazendo em torno do site da CEEE. Minha ideia aqui é estudar este site como um case de redesign, explicando minhas decisões e atravessando processos de UX Design.
> Estudo de UX Writing: Agência Virtual CEEE (Parte 2)
> Estudo de UX Forms: Agência Virtual CEEE (Parte 3)
Se você gostou deste conteúdo, considere assinar (aqui ao lado) minha NEWSLETTER para receber por e-mail as postagens deste Blog. É de graça!
E fique a vontade para me seguir nas redes sociais:
Linkedin | Instagram
__
Foto de destaque por Ralph (Ravi) Kayden em Unsplash.